对人的第一印像很重要,如果第一次见面就对他印像不好,我想也没有必要再进一步了解了,人是如此,买东西亦是如此。无论是做跨境还是国内的电商,卖商品本质是在卖图片。图片甚至视频,在销售的环节中基本上是最重要的一个环节之一。
按照我们做电商的黄金转化公式来看:GMV(交易额)=流量X点击率X转化率X客单价
那么流量是受制于平台的算法规则和我们商品、账户的综合权重,我们可以干预的部分是比较少的。
那么点击率这部分主要是和以下几个因素有直接关联:
1、主图的匹配性
2、商品价格
3、历史订单量
4、累计评价量
可以看出来主图的匹配性会直接影响到点击率,进而影响商品的流量;
讲到这里,实际是想让大家重视起来,我记得前两个月有个同学来咨询我,商品一直没有很好的流量。我看了他的店铺并对比了同行的主图后发现,他的主图有较大的改善空间。所以只给他做了一套主图的模板,他把所有的主图都换掉了。结果店铺的流量就增加了100%以上。订单量也随着增加。
就是这么简单的道理,所以我们要看具体速卖通商品的主图要怎么优化呢?
我们先来看一下官方给出的一些标准:

我们都知道速卖通商品的主图可以上传6张。其中第一张叫封面图,商品的展示直接是展示我们的封面图的。
按照官方说的顺序依次为:正面图、背面图、实拍图、侧面、细节1、细节2
实际上,这里的描述也不是很准确。因为符合这种特征的类目是不同的,比如官方建议的通常是服饰鞋包数码家居等产品。
所以我们今天来看一下大概的一个通用方式:
第一张主图:建议大家使用非白底图,因为速卖通的展示感是类似国内电商的,实景图的优势会比白底图大很多。但是也要注意上传一张白底图用于系统推荐时候的调用。另外,可以考虑套一个营销边框。如果会ps的同学,可以自己去素材网站搜索电商主图,下载适合的边框。如果不会的同学可以借助ERP软件,当然发布商品的时候也要用ERP,这样发布后就可以直接替换主图了。
我们以店小秘为例:(
http://www.dianxiaomi.com/index.htm?ucd=31NF)如需VIP,可到跨境365知识圈领取补贴。
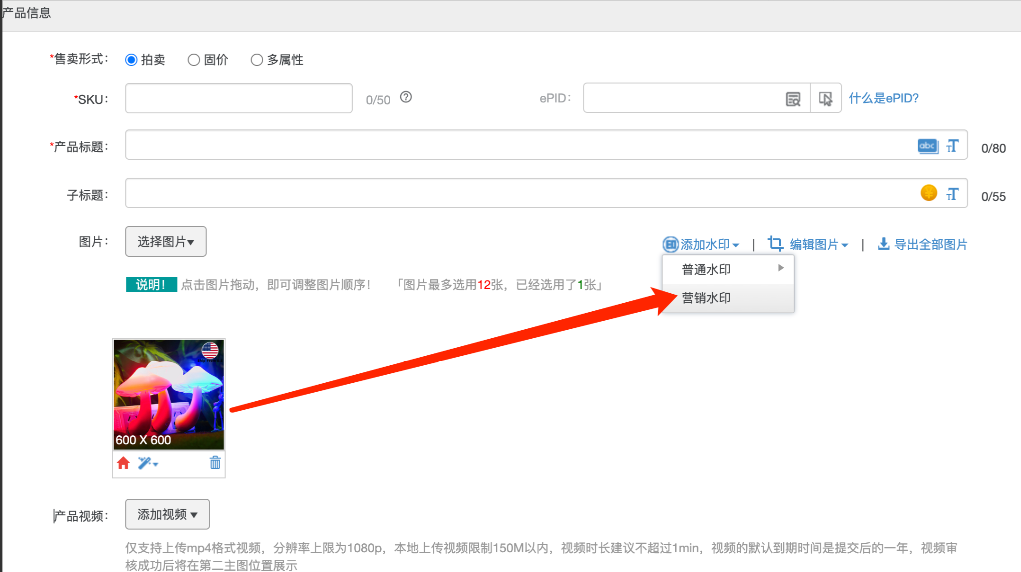
使用店小秘发布商品时候,是可以选择营销水印的。

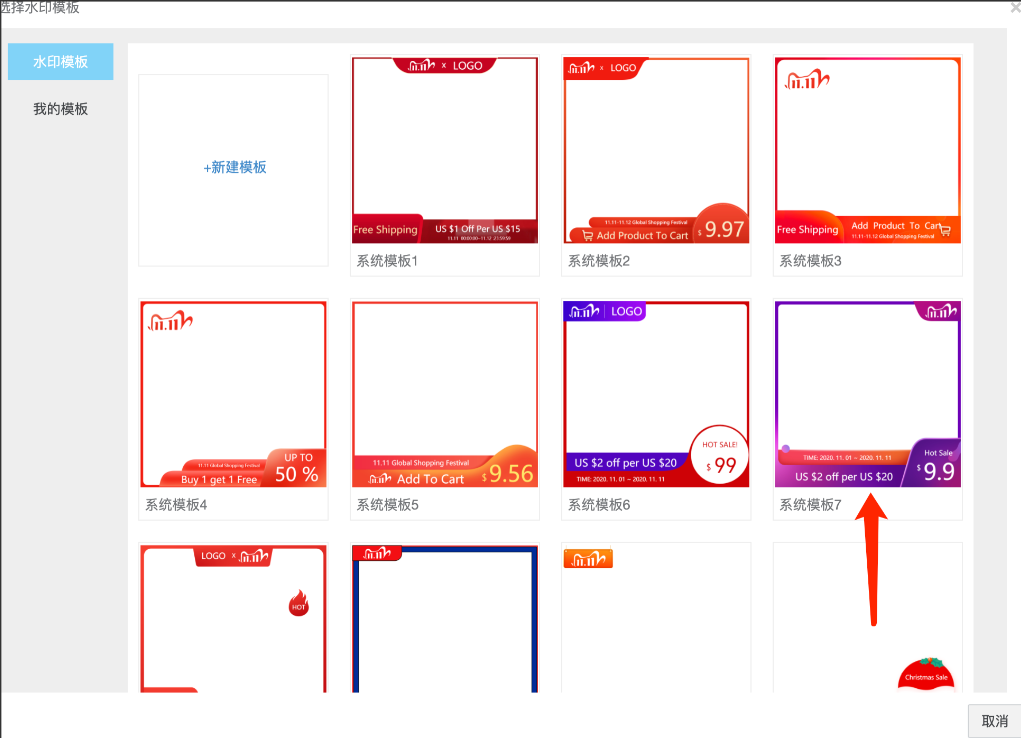
点击营销水印的按钮,然后就会出现一些默认的模板:我们可以自己新建,也可以选择系统中的模板:

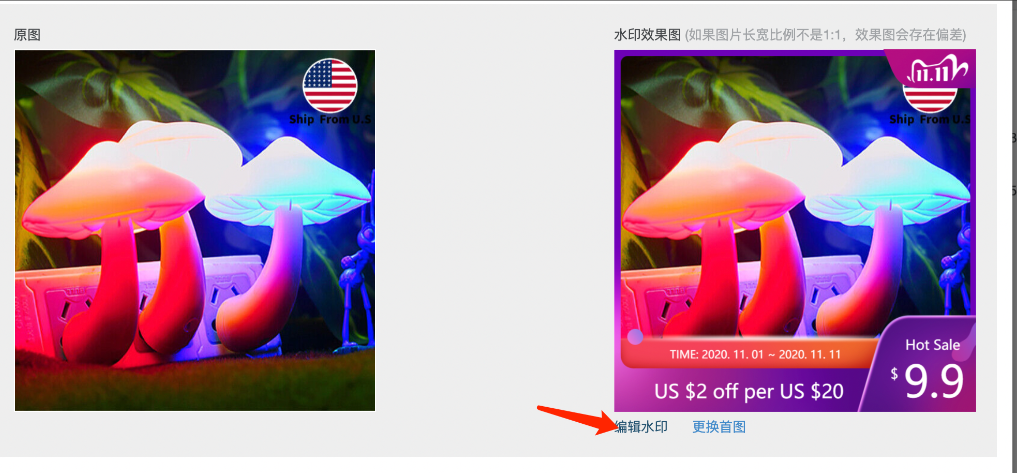
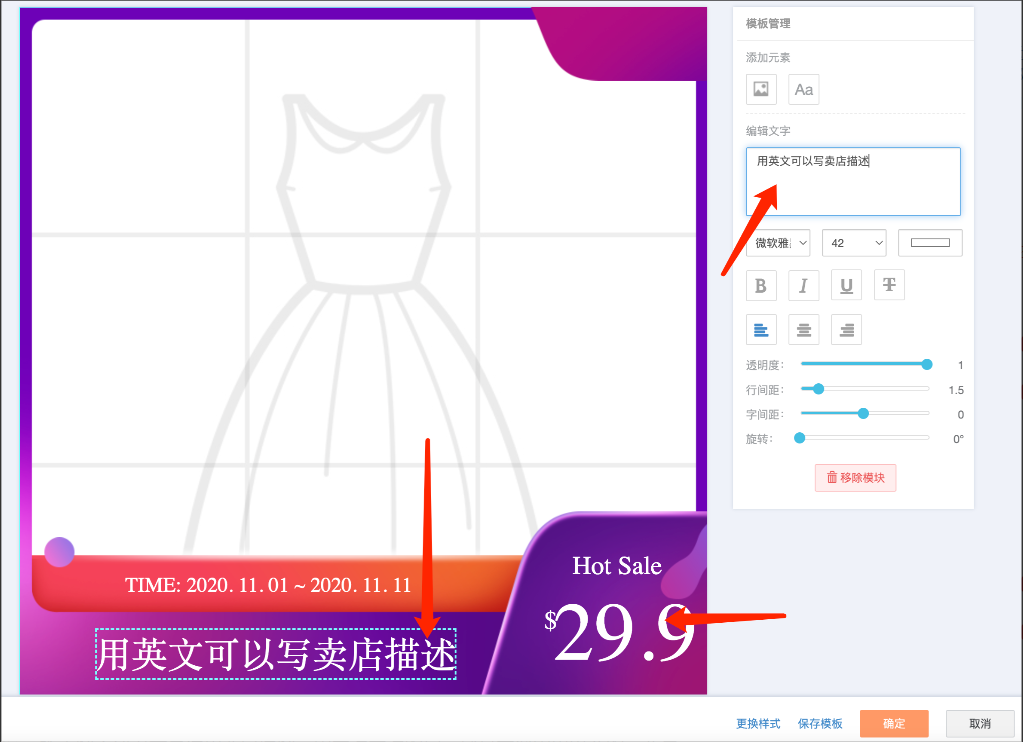
当然,里面的文字都是可以修改的,当我们点击模板后, 再点击编辑水印就行了


然后点击确定就可以了,这样我们的主图就替换完成了

对于营销水印上的文案建议:
1、不要用你的品牌词,你的品牌可能没人知道,别占地方
2、不要用时间词,要长期用,时间过期还得换
3、不要用其他品牌的词,可能侵权
4、不要写太多,一句话就好,最怕一张图所有卖点都表现出来
请上传商品的另一张实物场景/使用场景的图,这部分要突出营造一个购买后的想象空间。说实话有点像美丽的气氛组,但是对于客户进入产品的想象情景非常有效,这就是个消费心理暗示的过程...

通常看到第三张主图后,买家的思路逐步趋向理性,这个时候我们要表达产品的不同角度,尤其是能够突出产品特征的角度。你可以使用白底的,也可以是场景图,但是一定要偏向于近景特写。而不是和第二张图一样突出场景。商品主体部分要占到图片的70%以上。

第四张一般和第五张类似,重点突出产品的一些卖点、细节、特征等。加强买家购买前的一个判断。所以一般我们会放一些功能拆解或者细节上的描述。我见过很多卖家朋友第四张和第五张是放商品的2个不同颜色的正面图,说实话,这部分你可以使用SKU图片代替,为什么还要占用宝贵的主图位置呢?
另外,这两张主图上建议要写一些英文的描述,去补充你要表达的卖点,效果会更好。

如果是服饰鞋包:请上传细节做工图
如果是3C数码电器:请上传功能功效功率电压等描述图
如果是家居生活:请上传做工细节和卖点细节
如果是母婴玩具:请上传多功能展示图

大家都知道,速卖通在大力推广海外仓,那么我们的商品不是海外仓的,是不是完全没有优势。也不一定,如果我们第六张图告诉买家我们是发的航空包裹,大部分地区5-15个工作日到货。那么也是可以挽回一些转化率的。
所以第六张图,我的建议是放有关物流时效的说明。
以上就是今天的内容,关注疯狂的美工官网,每天分享不同的电商动态!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/tbtmxw/8294.html





