新版旺铺手淘动态装修效果参考,淘宝天猫手机移动端如何装修实现点击TOP榜单按钮上移特效?手淘点按钮切换联动小轮播效果如何实现?很多旗舰店铺都有装修动态特效页面,特别是化妆品店铺装修效果个性又丰富,逛淘宝天猫同行店铺会发现不少店铺首页装修逼格高,图片不仅仅是静态的形式呈现,今天给大家分享一个小程序装修模块效果,模块既可以展示你的主推产品,又可以显示产品逼格高,平时和活动都适用,希望对你的类目有所帮助哟。
下面直接通过以下视频来了解一下功能样式及效果。
此类模块效果适合化妆品/母婴/彩妆等类目非做上都非常好看,平时和活动都适用的触点轮播效果模块,视觉美观新颖又有趣味性。 现在已经是视觉时代,静态的图文已经难于满足当下视觉需求了。
那么要怎么样在手淘店铺呈现呢,首先设计师准备好背景图714x1190px,241x760px触点按钮图轮播,714x256px png图,手指图55x55px。把准备好的图上传图片空间。

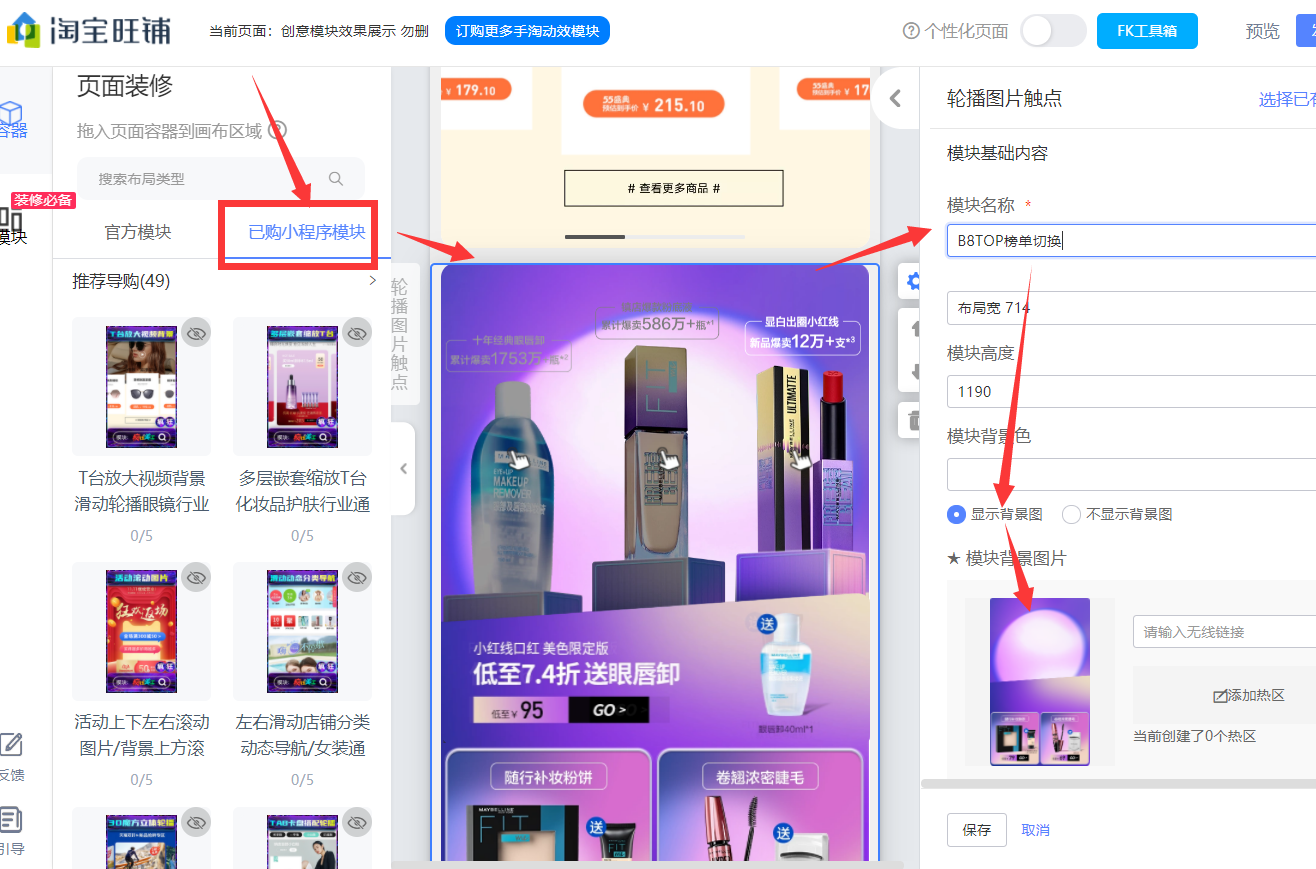
那么模块怎么要在店铺装修上呈现呢?我们打开手淘首页装修后台,左侧已购小程序模块,把对应模块拖到右边的容器中。:如果店铺没有这个模块的可以到淘宝服务市场登入店铺主号订购 点击触点图片上移渐变轮播链接:https://fuwu.taobao.com/ser/detail.htm?service_code=FW_GOODS-1001208021订购后模块会自动到店的。
第一步:把模块拖到右边容器中之后会出现一个预设的模块效果,这个我们不用管他,直接替换成自己的图片素材就行,背景图上传背景图设置项,轮播图上传图片设置项。

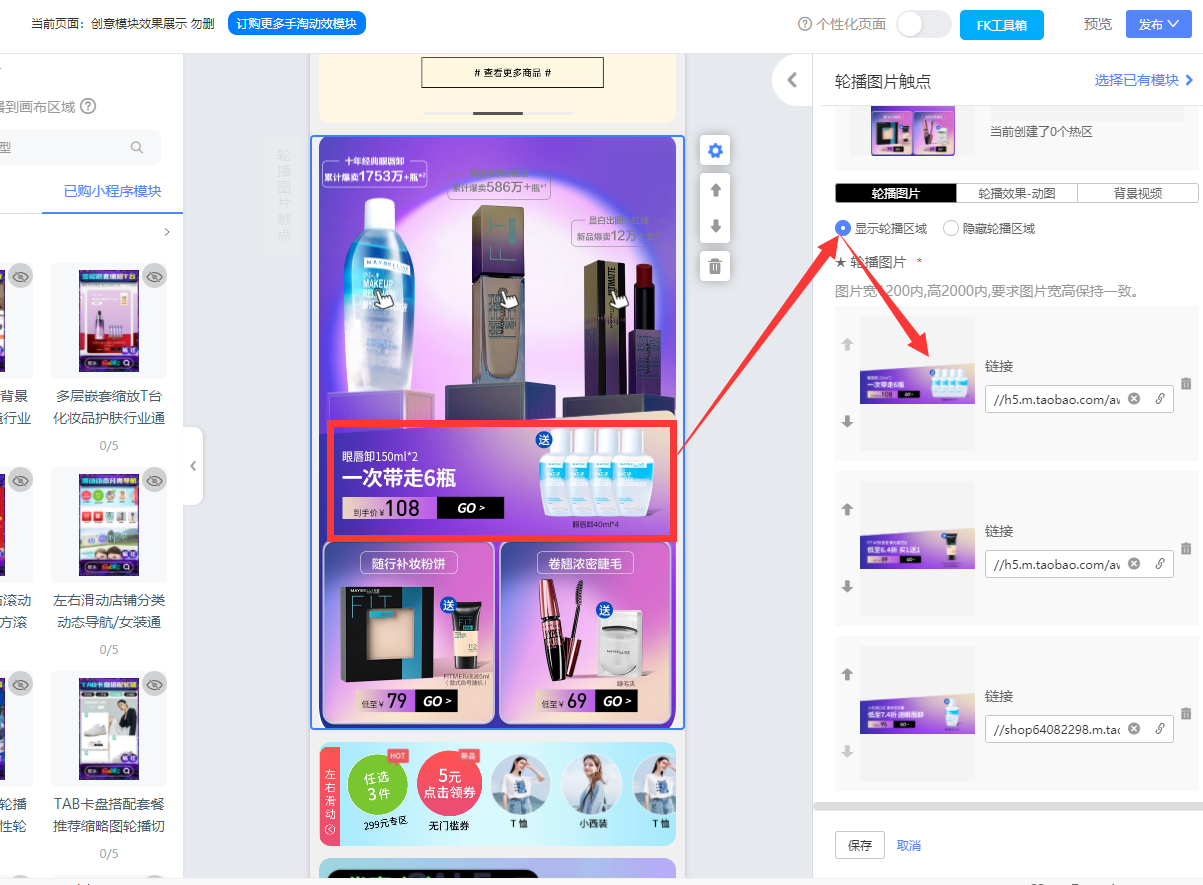
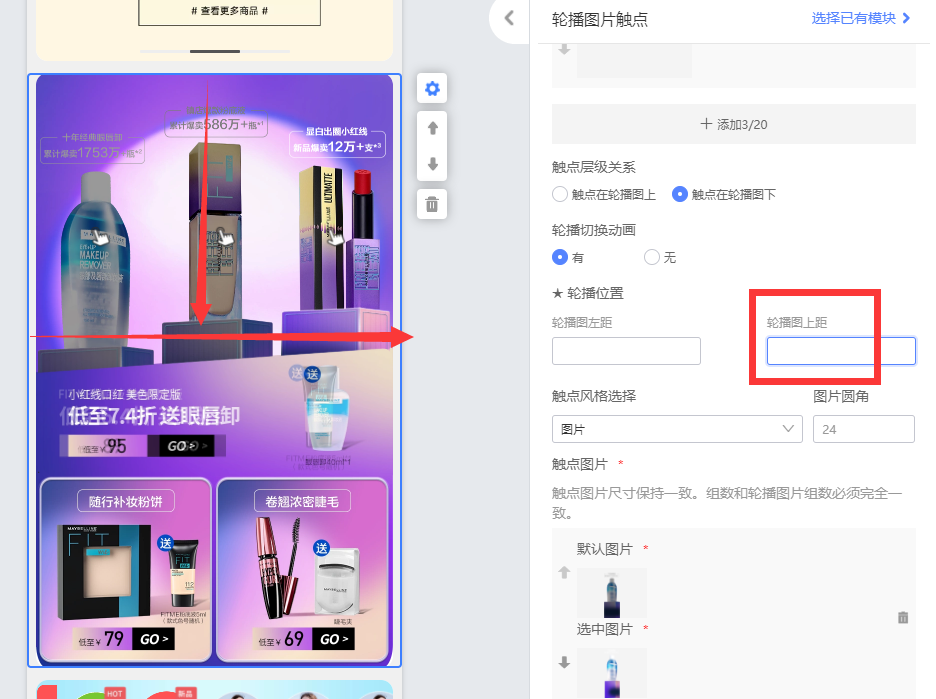
第二步:点开轮播图片项。可以看得到轮播设置项,要几组就加几组,不要这么多可以删除。换成自己图片即可。要加链接点链条那即可,轮播图如果不是自己要的位置,可以参考调整轮播上距值去微调位置。


接着TOP榜单按钮位置上传进来,触点风格那选择成图片,把默认显示图,选中图分别上传到对应的位置上即可,按钮尺寸要一样。

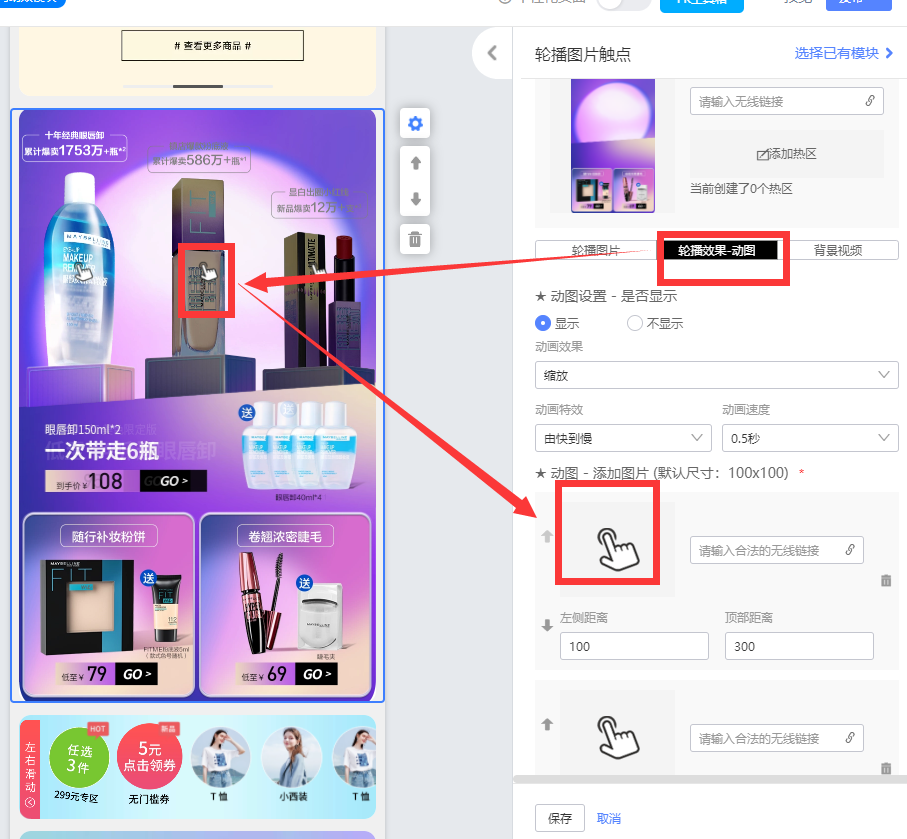
如果触点按钮上要箭头,可以在轮播动图设置项上添加手指图片。再调整坐标位置即可。

最后全部操作完记得保存,点右上角预览码就可以手机上看得到这个模块效果了,是不是操作起来很简单。
同理会一个案例效果的操作,如果要做成其他案例样式的,那方法都是一样,只是调整的参数有点小变化罢了。
替换好图片之上保存一下,看一下模块的位置是否合适,如果不合适调整图片上距值,左距值等即可。是不是很简单。
具体操作方面有任何疑问可以找客服小姐姐寻找帮助,会给你排查问题指导你把效果装修实现出来。
护肤化妆,母婴等行业都适用的一个 个性轮播模块效果,喜欢这样效果的可以直接使用起来。
有任何疑问都可以联系客服专员沟通:旺旺:juehackr,微信:fkdmg_com
如果想要了解更多案例模块效果可以进入疯狂的美工官网案例库:
疯狂的美工淘宝天猫新版小程序设计师装修模块效果介绍页面:https://www.fkdmg.com/xcx/
以上就是今天要分享的所有内容了,关注疯狂的美工官网,网站上每天会分享不同装修经验,网站上也有大量美工装修教程学习。一起来get新的装修技能哟。

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/stanli/9009.html





