
设计干货:全面总结12点广告构图技巧,简单好用,建议收藏
海报设计的关键要素之一:构图,好的构图,是海报设计的良好开端!本篇围绕海报设计中的构图展开,一起来看看吧!
▍颜色和对比度
明亮的颜色通常比暗的色调更能吸引人的注意。例如,如果一个文本块中的一个句子用鲜艳的颜色突出,它就会立即吸引读者的注意力。

▍文字层次
体现字体的层次感,可以用不同大小、粗细和间距方面进行设计,或者是不同字体元素的组合,以吸引人们对更重要元素的注意,而且可以创造一个易于阅读和理解的整体构图。

▍空间距离
空间感即画面中的留白与构图需适当,让画面更有动感,有助于引导浏览者的阅读画面。例如网页设计中通常的阅读习惯是“F”或“Z”型,如果不是我们所习惯的,就会引起阅读不便。

▍邻近
邻近性,或者说元素之间的关系,是构图的最基本要素之一。简单地说,把相关的元素放在一起向读者暗示,它们实际上是相关的。

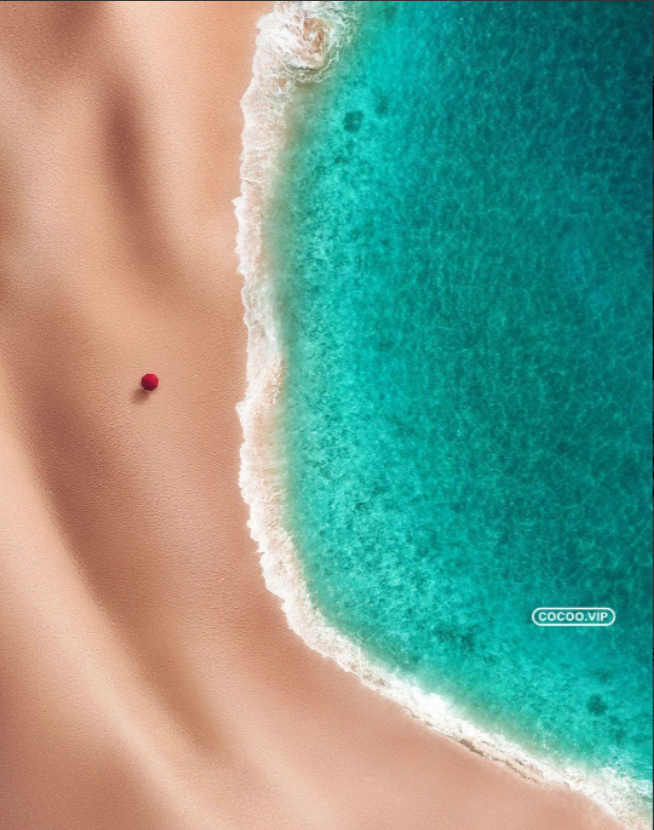
▍负空间
负空间能创造画面的焦点。同时,少即是多。优秀的设计师甚至可以利用空白的空间来暗示一个额外的视觉信息。

▍对齐
对齐是在设计中放置元素的结构的一部分,无论是文字还是图像,在整个构图中都不能任意摆放,不然会显得画面比较乱。

▍奇数法则
通过将特定的图像放在一组的中心位置来强调它们,两侧放置相同数量的相邻物体,从而创建一个奇数组,以此强调位于中心的是最重要的视觉元素。

▍重复
整个作品中重复一些元素,无论是字体、颜色、形状还是大小。一致的风格有助于明确设计的视觉层次。

▍线条
线条指向重点元素,是非常实用且常用的表现方式,也是吸引观者注意力的最有效的方法之一,既有动感又有引导作用。

▍网格
网格不仅是最常见的,而且模块化的网格通常是最易读的设计。比如艺术家、摄影师和平面设计师长期以来采用的三分法则,使构图平衡。重要的视觉元素沿着线条放置,主视觉偏离画面中心的构图,更具美感。
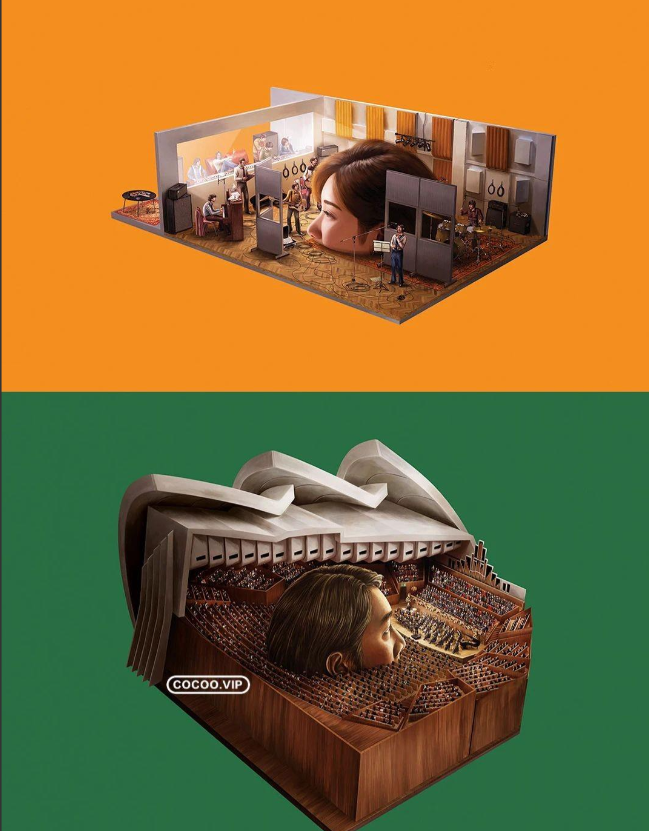
▍透视
利用透视,设计师可以创造出一种深度幻觉,例如:画一条道路,通常最低点比较宽,越往上延伸越窄。同理,离观者最近的物体总是比远处的同一物体显得更大。
▍大小和比例
大就是好,对吗?虽然这句经典名句仍有待商榷,但尺寸可以说是强调视觉元素的最有效方式。简单地说,大的元素比小的元素更能吸引人的注意。
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的电商圈动态!
【随机内容】
-
 2019-09-04
2019-09-04
-

京东装修后台改版了新版jdshop装修后台该如何操作?新版京东装修后台操作教程
2016-12-07 -
 2023-09-25
2023-09-25
-
 2022-02-19
2022-02-19


