作为一个缺乏基础知识的初学者,你或许会认为图标设计很难。但是,AI人工智能这个神奇的工具可以帮助你轻松地设计出自己的图标,让整个过程变得愉快且简单。
对于整个界面来说,图标属于相对细节的设计元素,那么功能强大的AI工具能否生成符合我们要求的图标呢?
本次精选20+AI关键词提示,协助大家快速生成不同类型和风格的图标,满足更多的设计使用场景,一起来看看吧~
我们先从启动图标开始。APP的启动图标代表着这款产品的品牌形象,是特殊且重要的图标类型。当前简约的启动图标越来越受欢迎,给用户提供干净、简单且易于识别的设计。
如果想用AI生成APP启动图标,可以包含以下:「APP图标、iOS、扁平图标、圆形、方形」等关键词。

关键词:「flat ios app icon for chatbot, minimalist, baby blue and white」

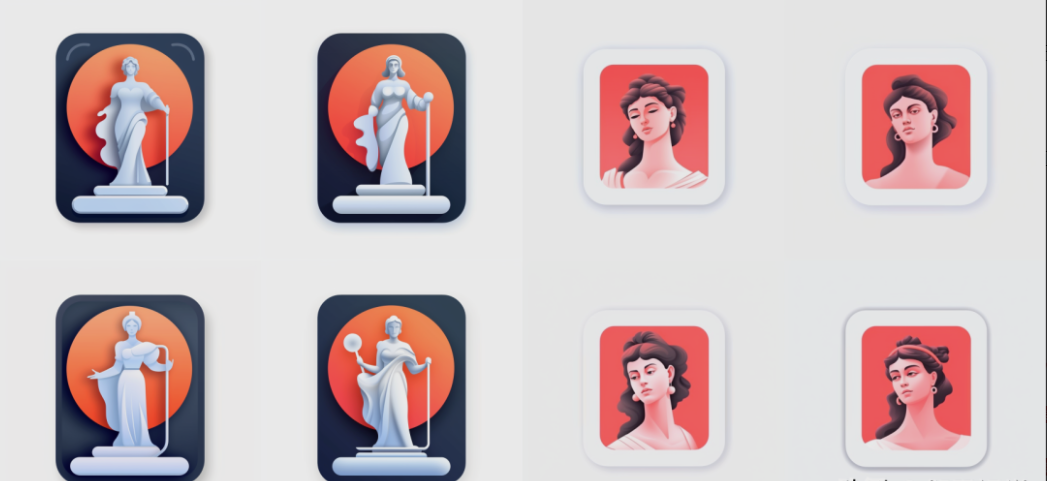
关键词:「squared with round edges mobile app logo design, flat vector app icon of a classic sculpture of a beautiful goddess posing and taking a selfie, white background」
一款产品中会包含多种类型和风格的图标,每种图标起到的作用也有差别。这里列举几种常用的图标类型,看看AI如何助力图标设计!
线性图标
线性图标的形状比较简单,易于识别和理解。线性图标通常使用纯色设计,更适合用来传达信息,用于导航菜单、按钮、工具栏等。

关键词:「restaurant app line icons, no background, modern, minimalistic, no color, realistic」
扁平图标
扁平图标是现在最流行的设计样式,简约美观,不仅能更好地表达图标的含义,还能提升页面的视觉效果。

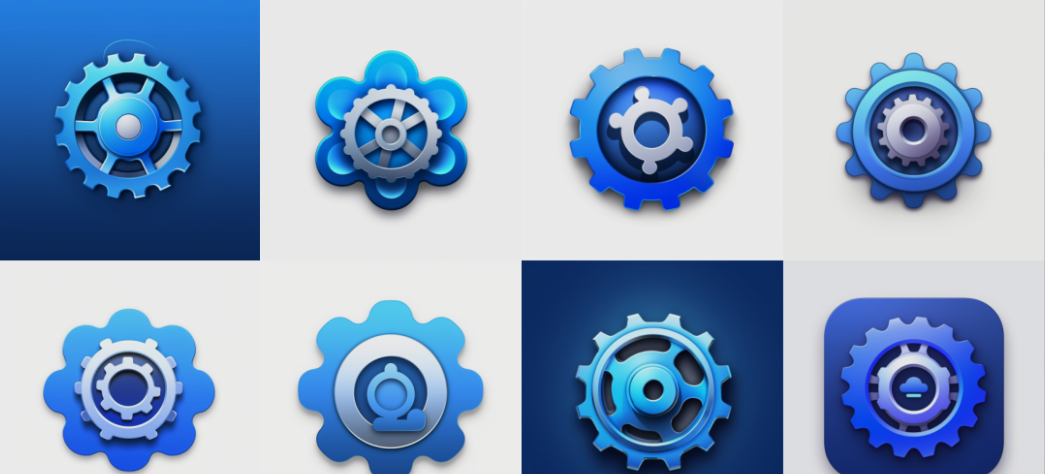
关键词:「Gear icon with a cloud in the middle for a app icon in blue color」
拟物化图标
拟物化的设计更注重于模拟现实世界物体的纹理、阴影、质感等,同时非常重视可用性。

关键词:「Gear icon with a cloud in the middle for a app icon in blue color」

关键词:「beautiful realistic 3D app icon for cloud networking」
3D图标
3D风格的图标能带来全新的视觉刺激!通过丰富的3D造型突出主要元素,让图标的效果更逼真、更有趣味性,常用在年轻化的产品中。

关键词:「food delivery app icon, 3d, orange color」
利用AI不仅能设计出单个的图标,也可以持续跟进关键词描述,生成一组风格更统一的图标,提高视觉一致性和可用性,形成一个拿来即用的图标合集。
线性图标
线性图标提供更流行、简约的设计感,强调图形的简单性,利用细节的变化传达各种信息。

关键词:「Outline icon set of technology, black line, minimal, white background, ui, ux, design, app, clean fresh design」
线面结合图标
如果觉得纯线性图标太单一,想添加主题色让图标的效果更好,可以使用通用的关键词描述「with <color> highlight」,那其中的颜色换成你想要的颜色。。

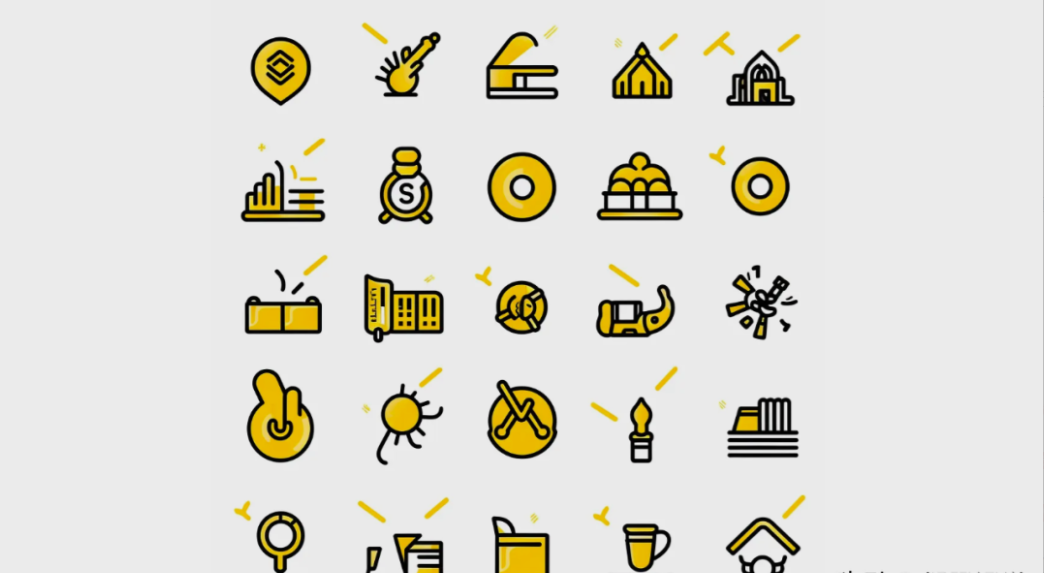
关键词:「Outline icon set of financial industry, black line, with yellow highlight, minimal, white background, UI, UX, design, app, clean fresh design」
霓虹描边图标
使用霓虹图标也很容易,需要的关键字是「磨砂玻璃、霓虹灯、深色背景」等。

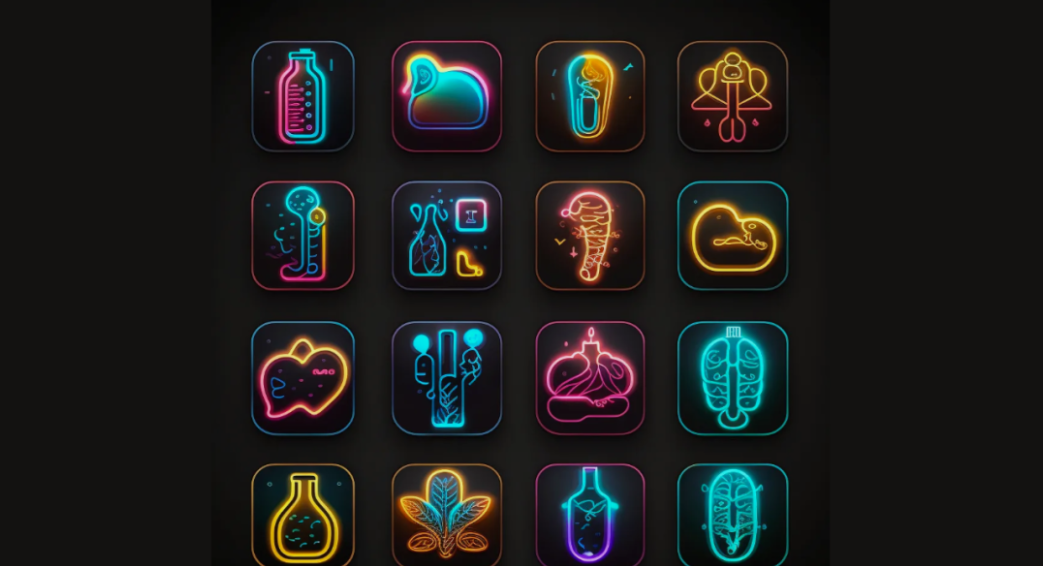
关键词:「Outline icon set of medical, frosted glass icon set, colorful, neon light, dark background」
想生成视觉效果更好的3D效果,可以尝试使用3D渲染、C4D、blender等关键词,能够又快又好地生成3D图标。
渐变效果3D图标
渐变+3D的效果能够快速吸引用户的注意力,想生成类似的效果,需要记住关键词「渐变、玻璃,彩色配色」等。

关键词:「A 3D icon, shopping cart, isometric, gradient glass, colorful color matching, plain background, 3D rendering, C4D, blender」
磨砂玻璃3D图标
用于生成适合科技感的现代产品或云技术类图标,记住关键词「磨砂玻璃质感,科技感,影棚灯光」等。

关键词:「A icon of an mail, frosted glass texture, glossy base, isometric, translucent, gradient colour of green and yellow, technology sense, studio lighting, plain background, 3D rendering, C4D, blender」
指定图标数量
通过添加关键词「a set of 数字」来指定AI一次生成的图标数量,让结果更可控,方便我们进行筛选和细化。

关键词:「3D icon set of medical industry, a set of 4, gradient glass, cartoon, colorful color matching, isometric design, 3D modeling, OC rendering, white background」
3D图标合集
如果想得到一组同行业的3D图标,可以使用同样的方法,使用关键词「set of 行业」,生成一组风格统一的图标合集。

关键词:「3D Icon Set of food and beverage industry,plain background, isometric, translucent, 3D rendering, C4D, blender」
最后
通过对于AI生成图标的探究,毫无疑问AI又给我们上了一课,如果我们善加利用,AI的潜力是无穷大的,能让我们的工作效率快速翻倍。
以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/linggan/9604.html





