京东实现自定义代码装修SKU价格自动同步的方法利用自由布局实现超简单:在很多时候,系统自带的宝贝推荐模块的布局或者风格无法满足自身店铺的定位,想自定义做又美中不足价格信息只能做在图片上面,这是一个自定义装修的弊端,但是我们疯狂的美工自由布局工具新增了一个价格同步标签组件可以解决这个问题,就是自定义设计装修也可以使你的布局中的价格和店铺宝贝设置的SKU价格同步后台设置的宝贝价格而且可以选中复制。
案例如下(完全自定义设计的图片,但是价格可以选中复制,因为这是使用了价格同步标签。):往下拉有视频教程

通过这节课程学习用疯狂的美工京东自由布局价格同步组件制作出SKU价格标签自动实时同步,意思说宝贝详情页价格改了,用了这个工具的这个模块上设置的价格也会实时跟着同步改,这样一来如果店铺对应宝贝价格经常变动,用这个工具非常方便,首页或自定义安装了这样的模块就不用再动装修了,具体请看我下面的操作演示~
温馨提示:价格同步组件在本地操作和预览时都不会有效果,要装店铺看才能实时同步价格哦(支持首页和新建的自定义页面使用)操作完可以右上角备份一下操作记录,ALT+方向键可以微移组件的位置哦~
疯狂的美工京东自由布局工具最新版下载地址:https://www.fkdmg.com/gongju/2696.html

自由布局价格同步标签组件使用方法:
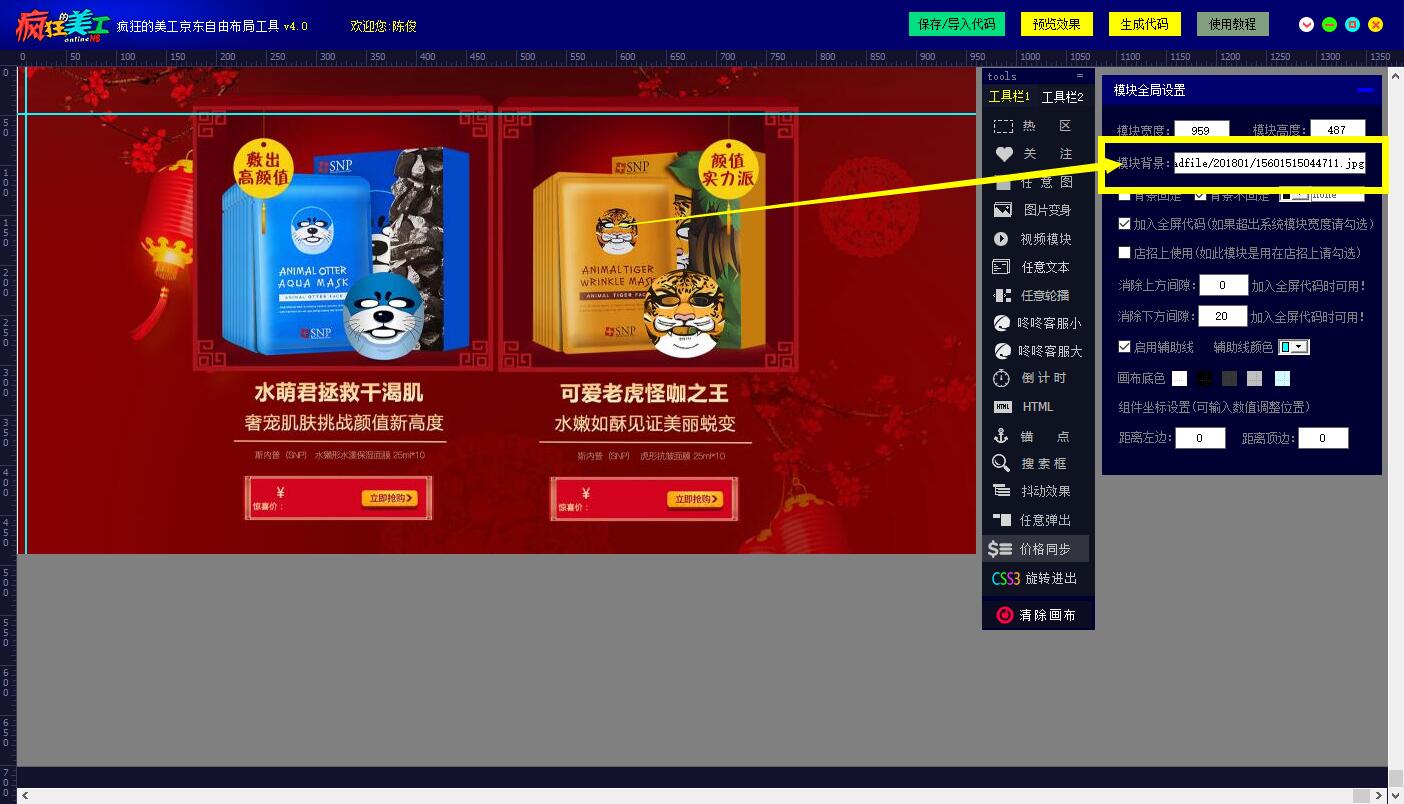
第一步就是把你设计好的图片传到图片空间,复制图片地址把图片地址填写到自由布局模块背景的位置

第二步选择自由布局中的价格同步组件:
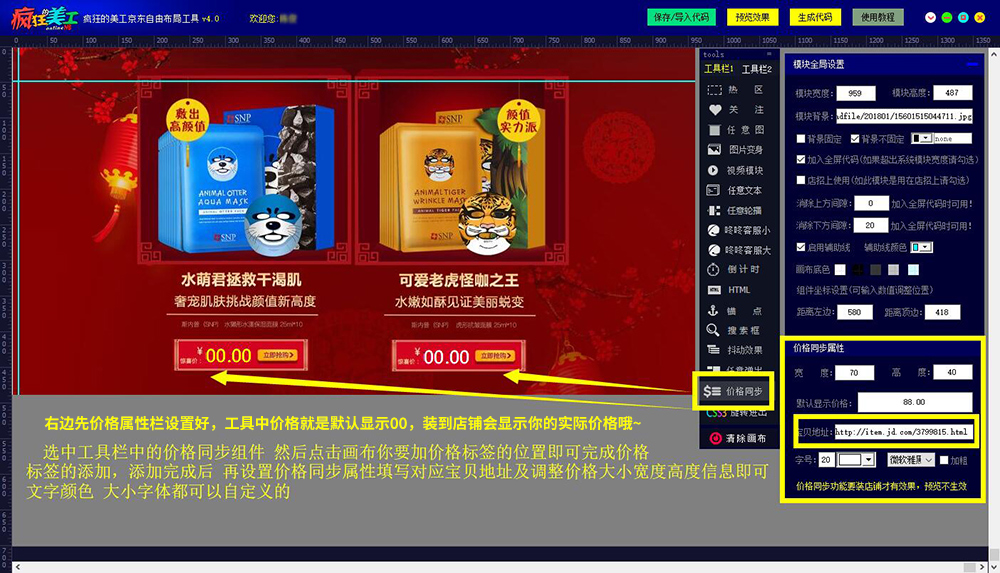
选中工具栏中的价格同步组件 然后点击画布你要加价格标签的位置即可完成价格标签的添加,添加完成后 再设置价格同步属性填写对应宝贝地址及调整价格大小宽度高度信息即可文字颜色 大小字体都可以自定义的

右边先价格属性栏设置好,工具中价格就是默认显示00,装到店铺会显示你的实际价格哦~
设置完成之后,就可以生成代码装到店铺中了,说明一下价格同步标签组件预览是无法看到效果的,需要安装到店铺发布才有效果!
总结:使用方法非常简单,多看几次上面的操作步骤多实践几次就明白了。
最后自由布局工具中点击生成代码,把代码装店铺990自定义区即可~

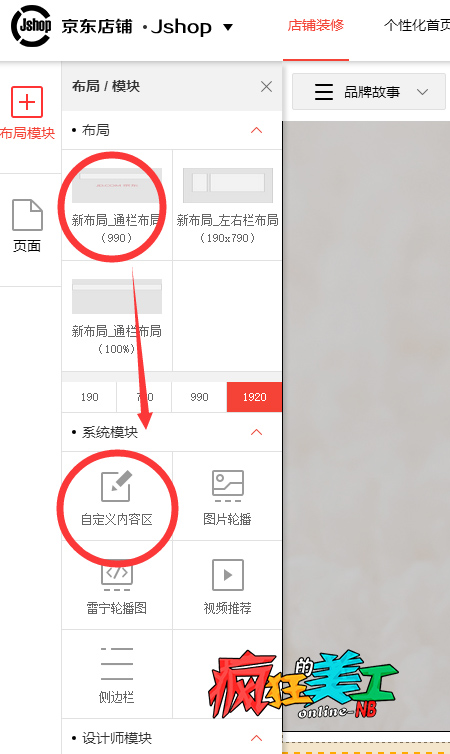
疯狂的美工京东软件生成的代码装到990自定义内容区即可,先添加好990布局,然后再添加自定义内容区。
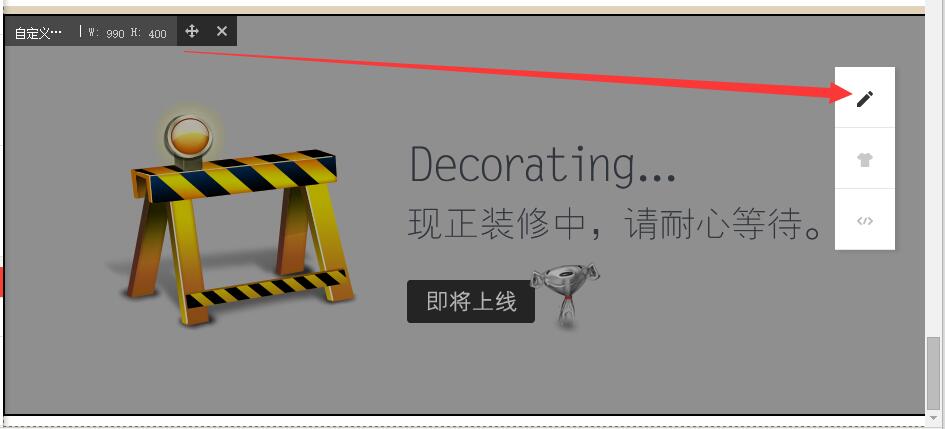
然后再添加好自定义,双击自定义点那支笔那打开代码编辑框

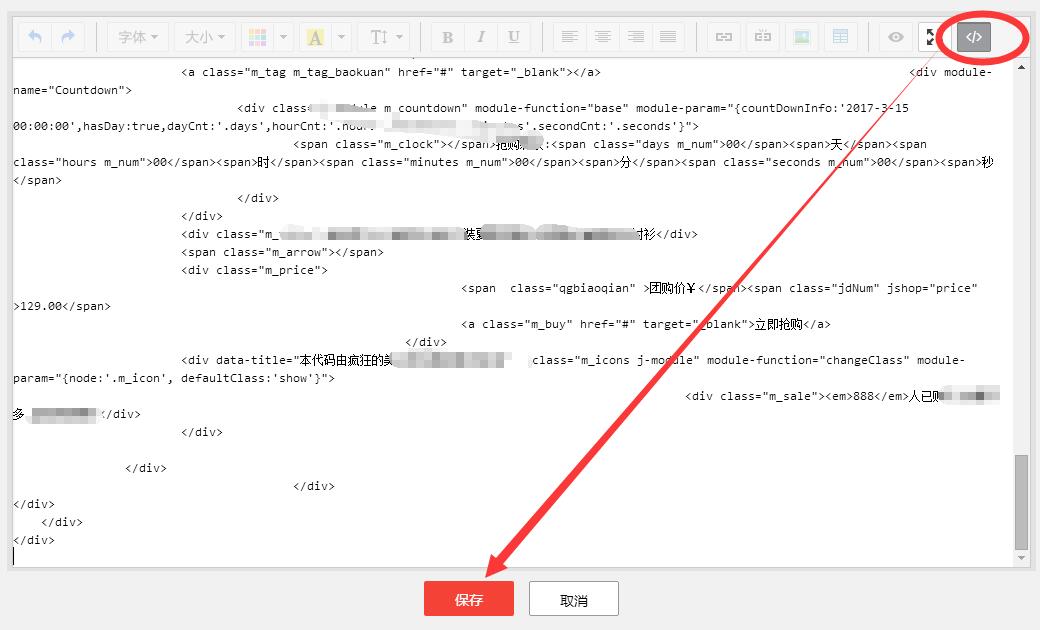
点右上角源码模式按钮后再粘贴代码,粘贴完保存即可!没有问题发布就OK

把你要装的内容装上去,这样一个模块就装修完成了,大家快试试吧

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/jdzxjc/1861.html





