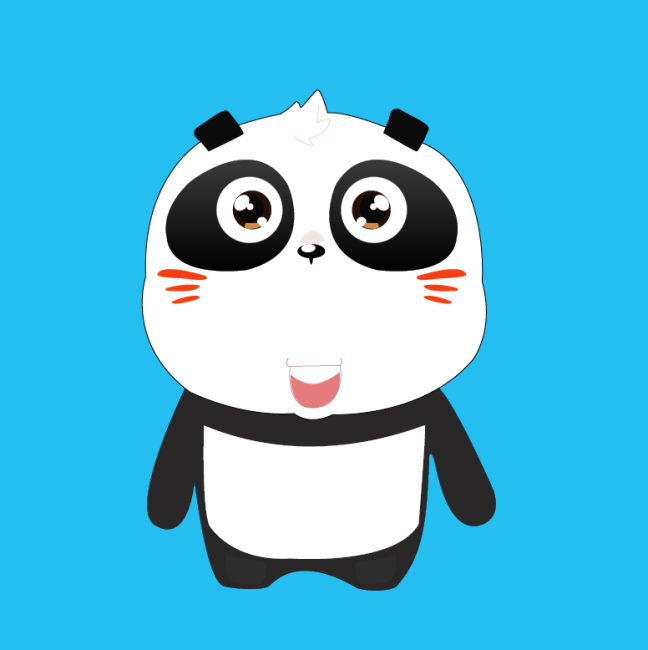
效果图

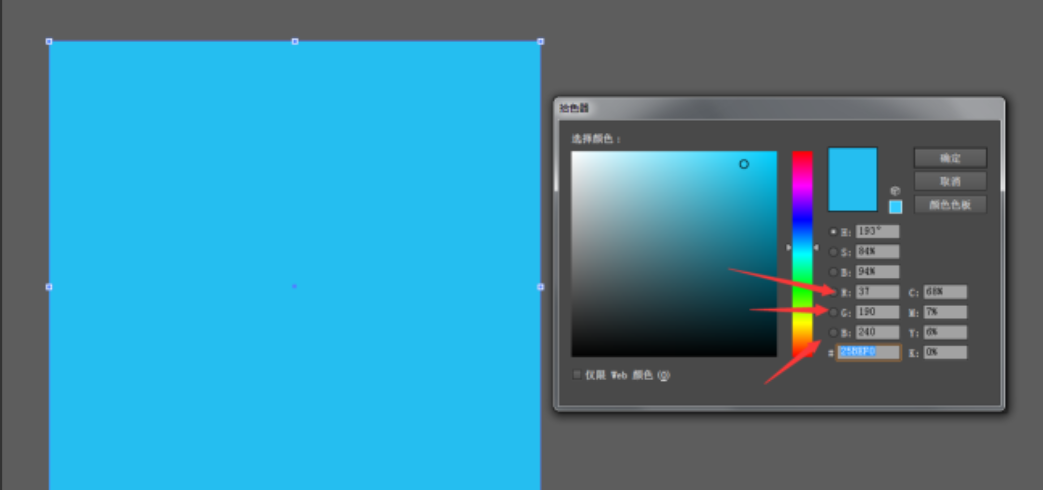
1.画一距形做背景,RGB的参数看图距形大小自定。

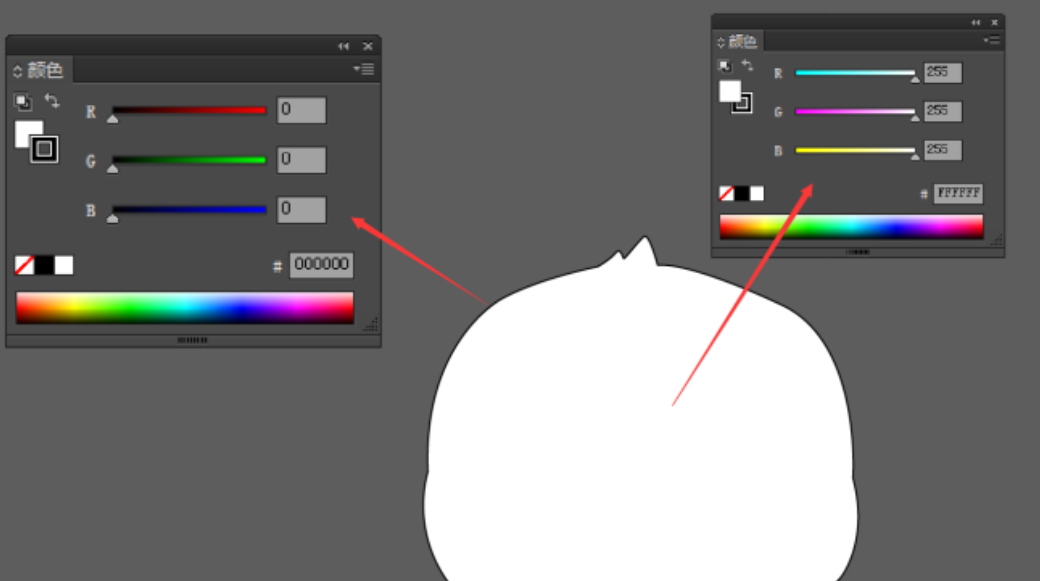
2.用钢笔绘制一个如图所示的路径,填充和描边数值看图,描边粗细为1。

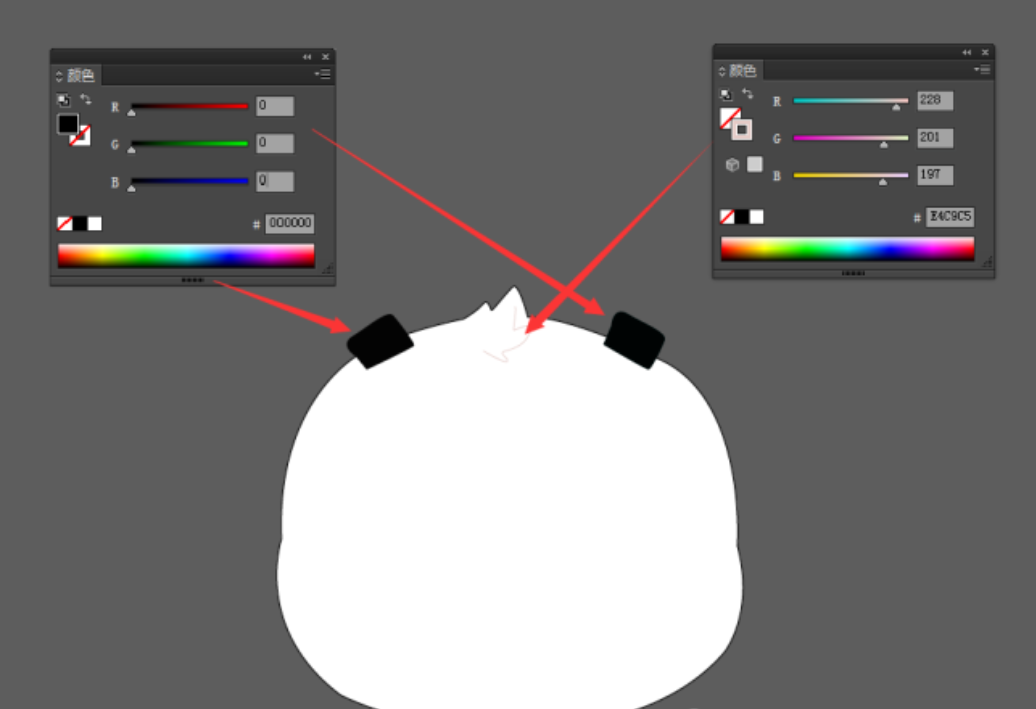
3.用钢笔绘制一个如图所示的路径,填充和描边数值看图,二个耳朵描边粗细为1。

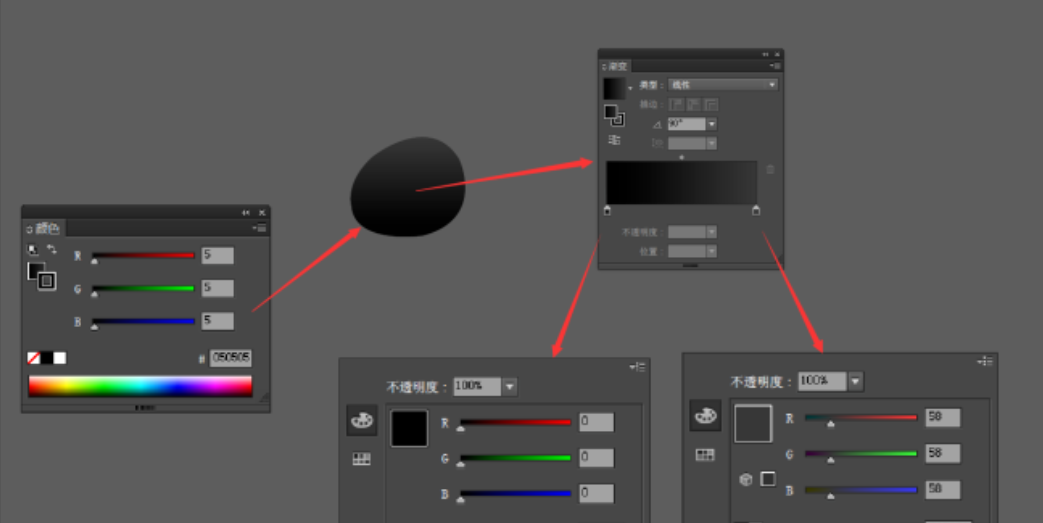
4.用钢笔或者椭圆工具绘制一个如图所示的路径,渐变填充和描边数值看图,描边粗细为1。

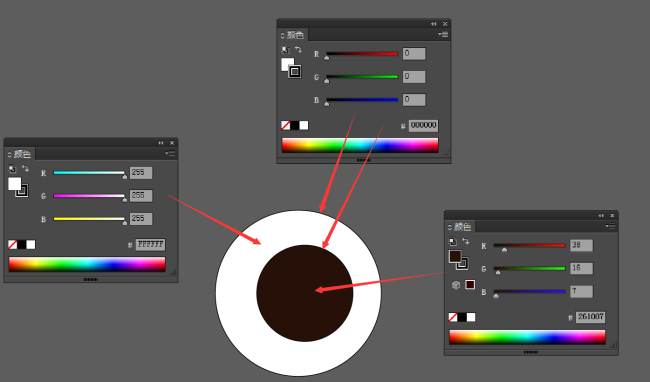
5.用椭圆工具绘制如图所示的二个圆,填充和描边数值看图,二个圆的描边粗细都为1。

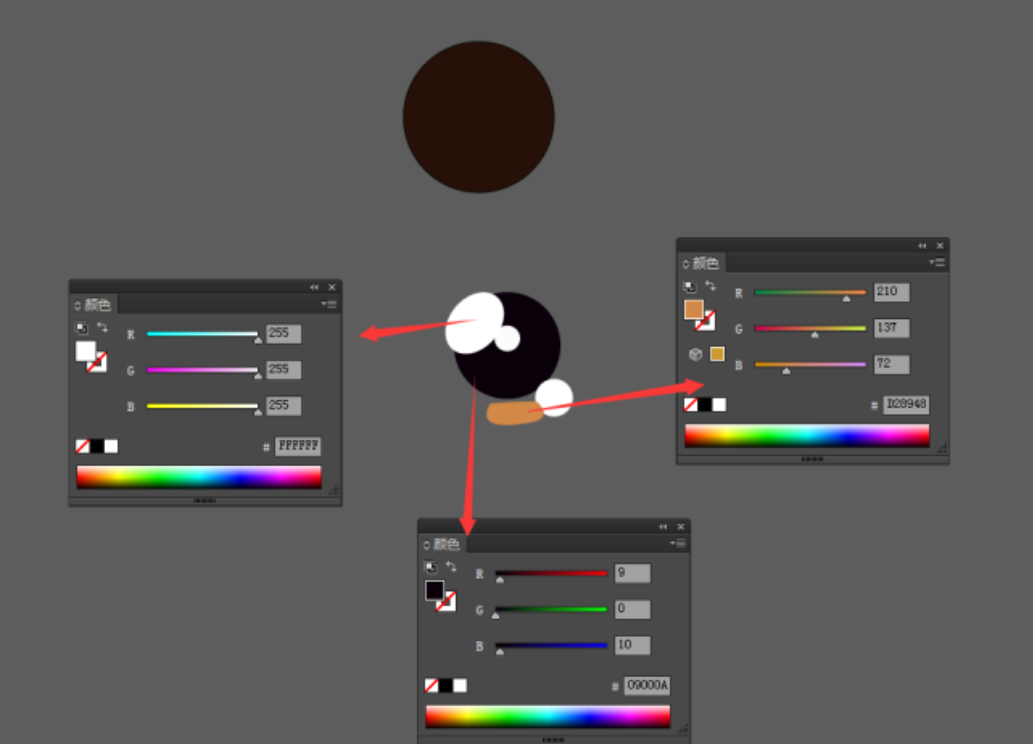
6.用椭圆和钢笔工具根据上面那个暗颜色的圆画出如图所示的大概形状,填充和描边看图。描边粗细为1.

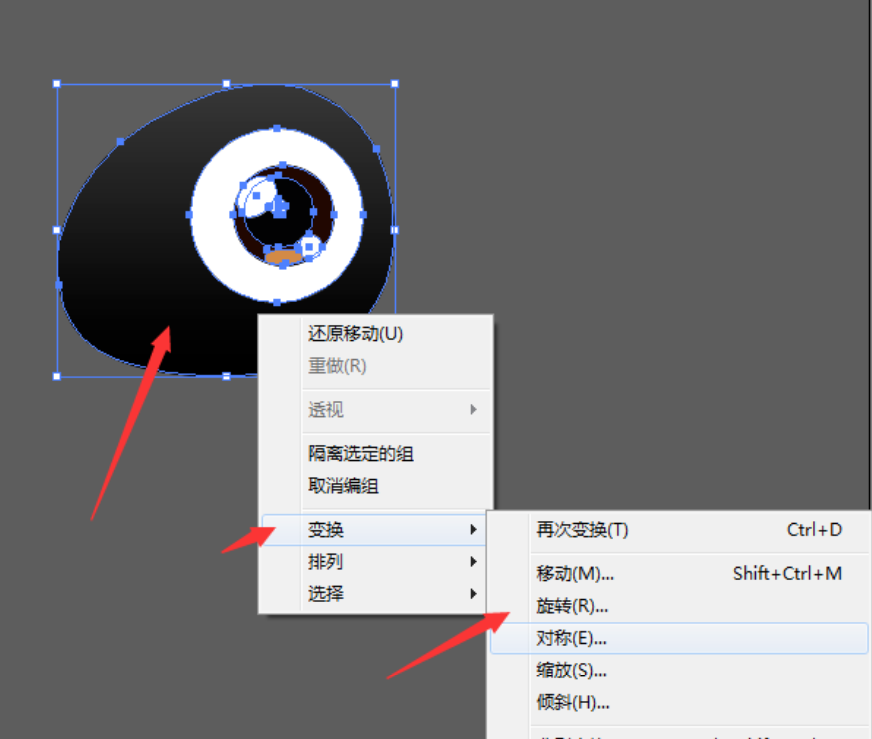
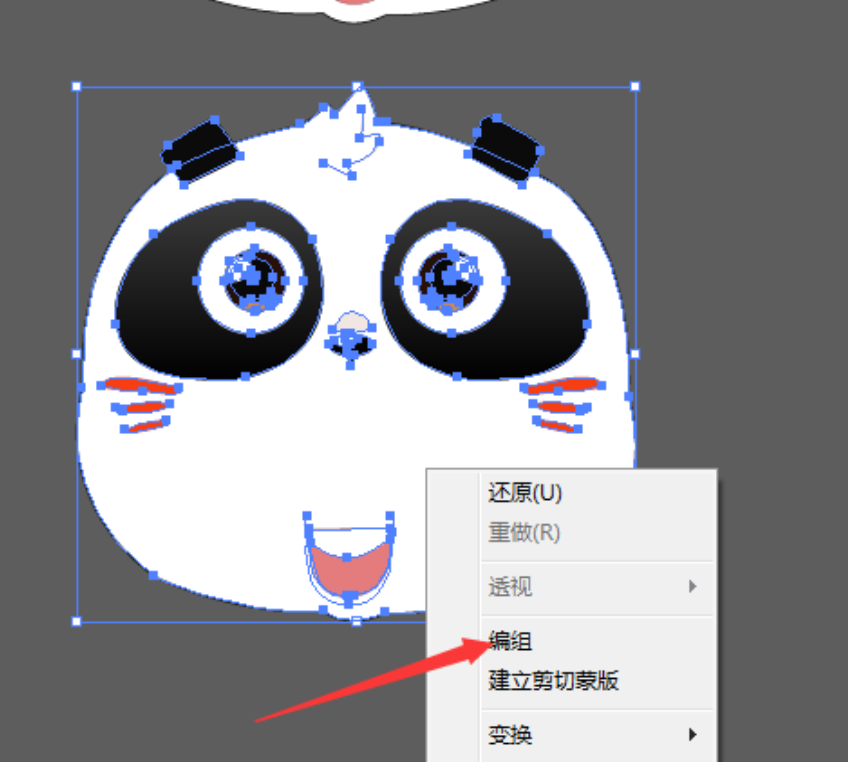
7.所眼晴部分用选择工具放到一起。然后全选中,右击编组。

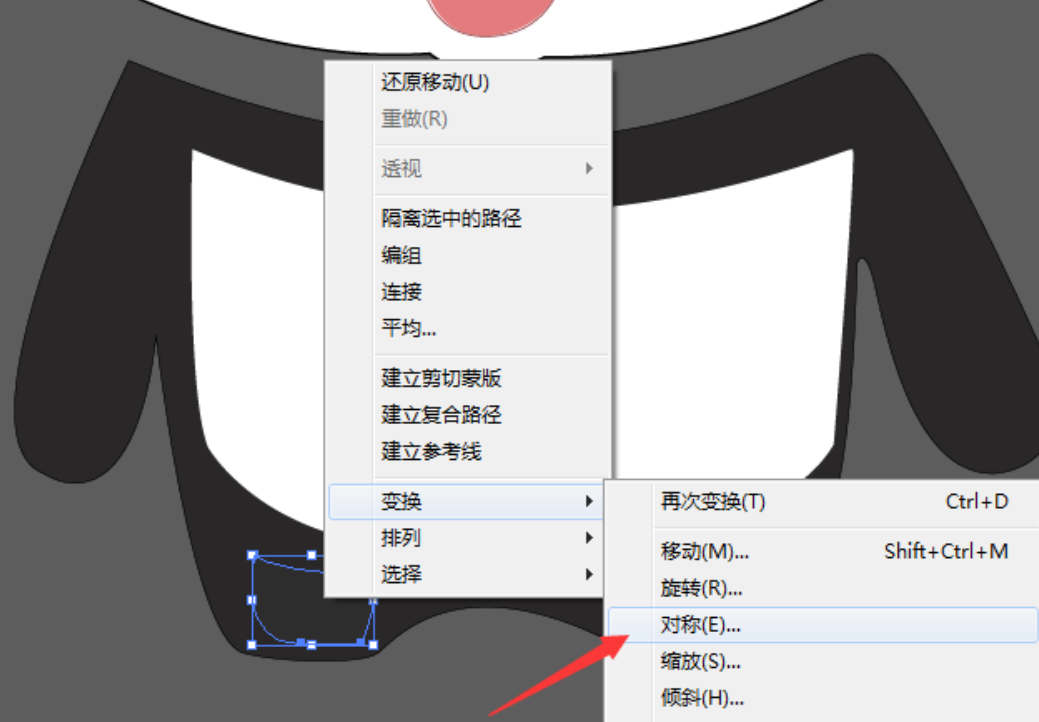
8.选中所有对像右击,变换对称。之后微调。眼晴部分完成。

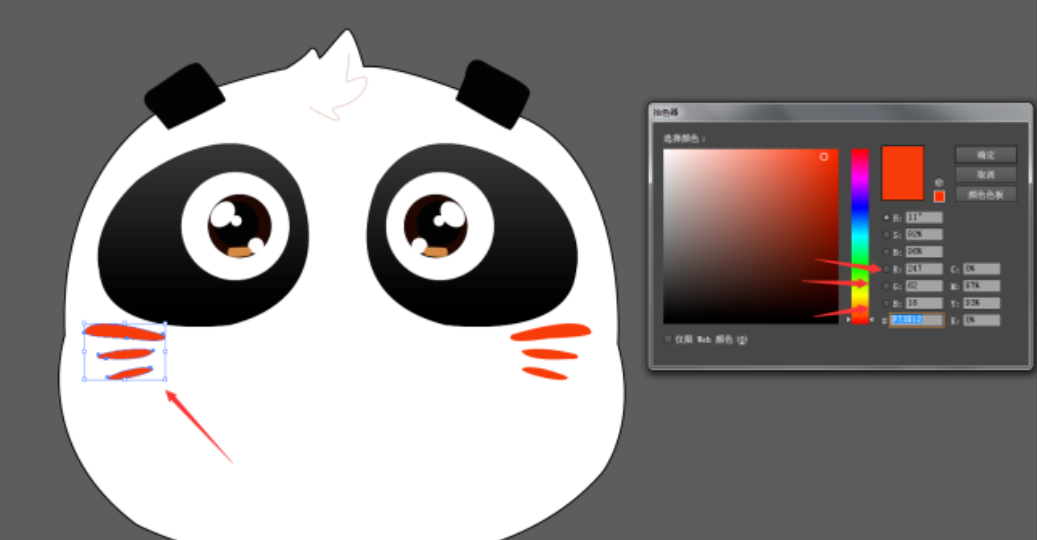
9.用钢笔工具绘制如图所示的路径,颜色看图。选中所有对像右击编组然后变换对称。之后微调。

10.用钢笔工具绘制如图所示的路径,颜色看图

11.绘制如图所示的路径,颜色看图。

12.绘制如图所示的路径,颜色看图。

13全选右击编组。

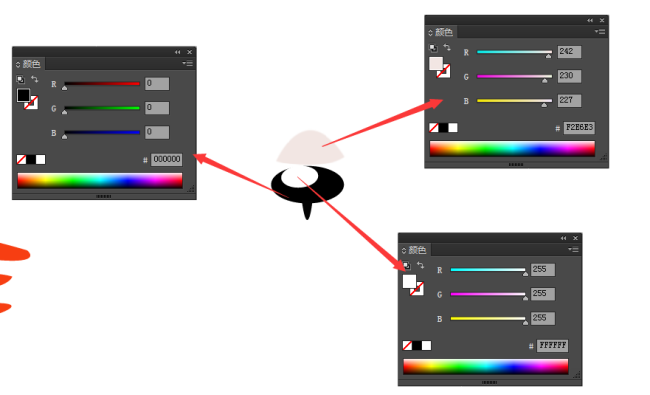
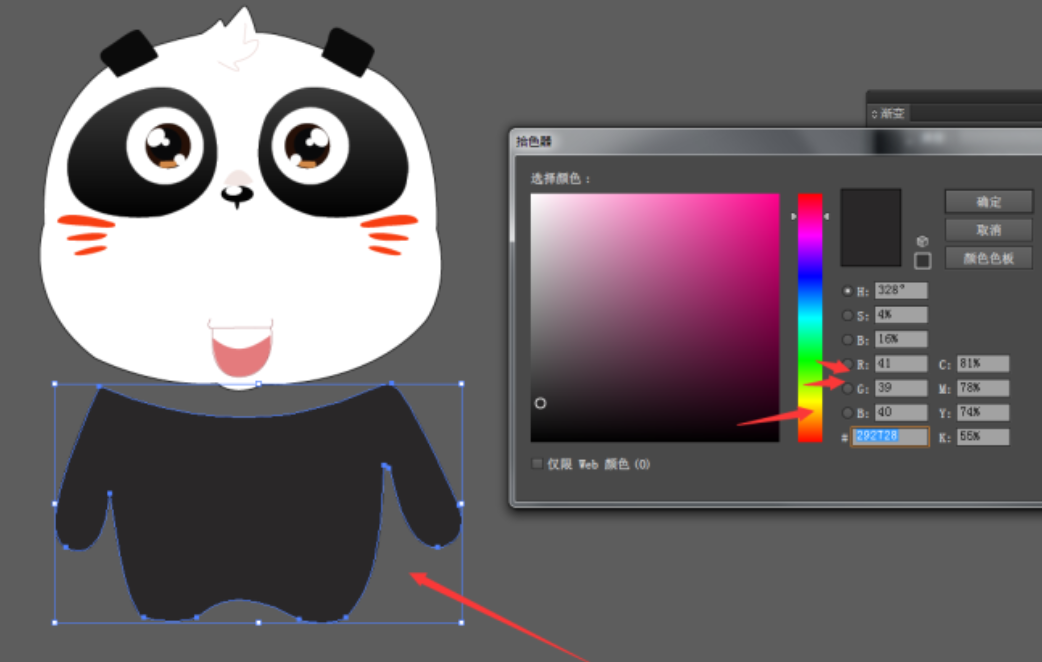
14.用钢笔绘制如图所示路径填充颜色看图,描边颜色为R0G0B0,描边为1.

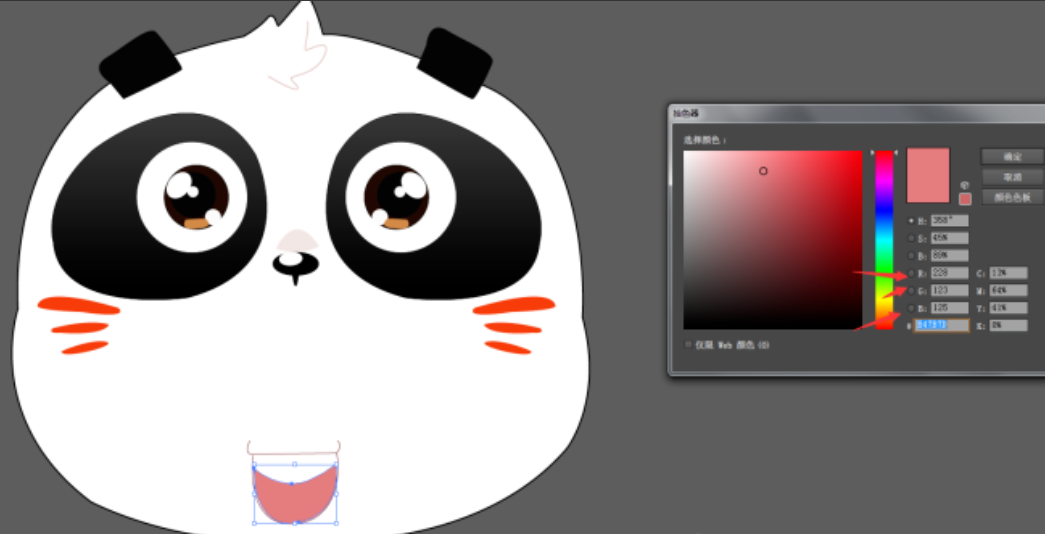
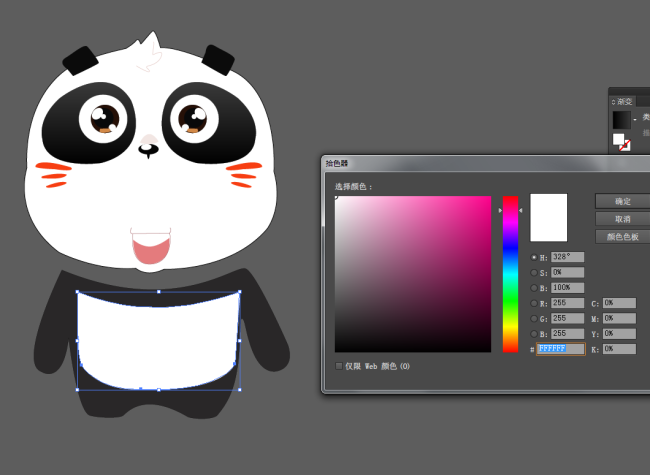
15.用钢笔绘制如图所示路径填充颜色看图。

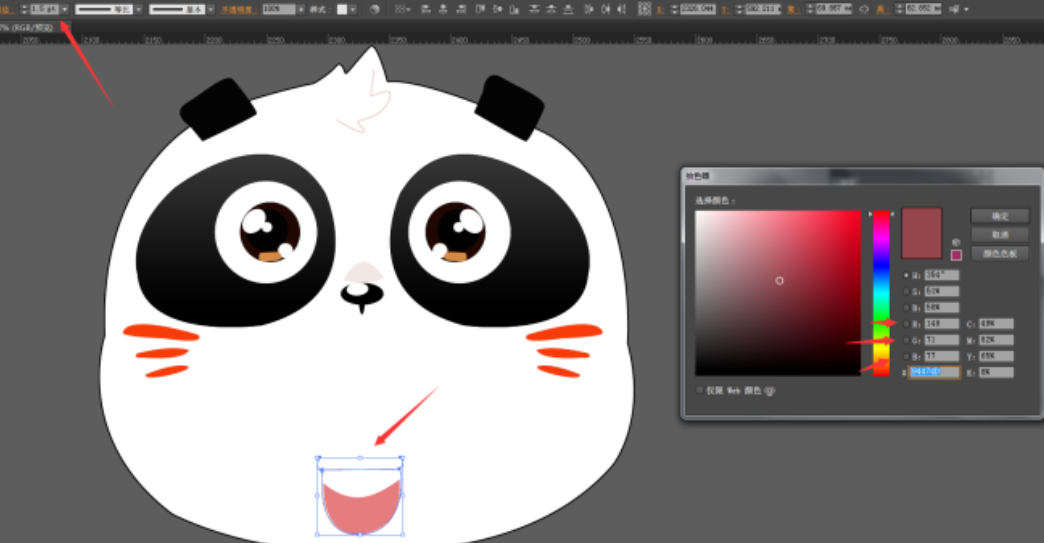
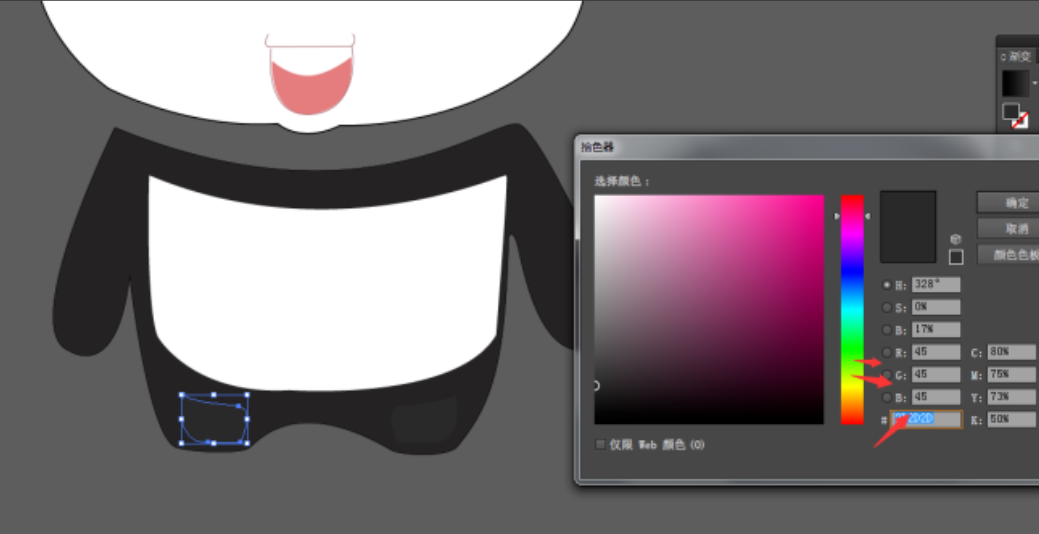
16.用钢笔绘制如图所示路径填充颜色看图

17.选中对像,右击变换对称,之后微调。

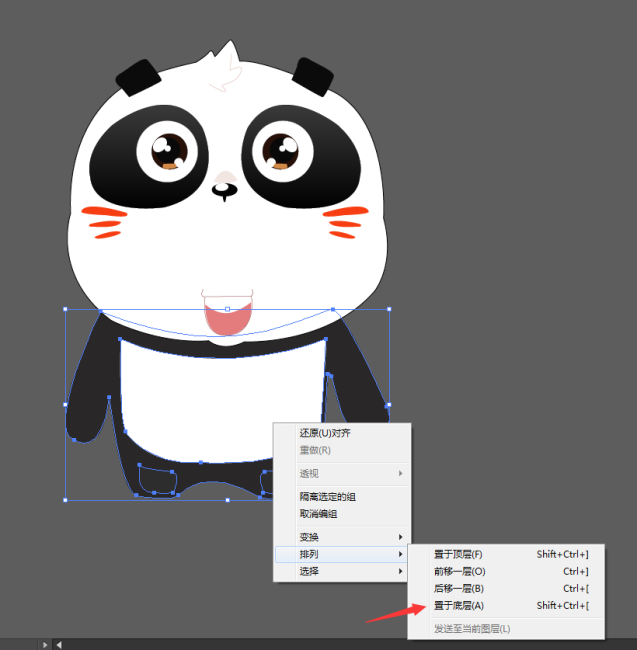
18.选中下面部分编组,右击排列,置于底层。

19.全选中编组。

20.放于背景上。大功告成。










