线条和造型 AI画图工具可以帮助我们矫正线条和形状,这意味着我们可以更加精准的完成绘画作品。

1. 创建框架组件
步骤1
我发现本教程最适合使用图形输入板(因为它是全部手绘的,而不是使用形状工具创建形状的)。创建一个新文档的 800个像素平方米左右(这是你的,顺便说一下)。
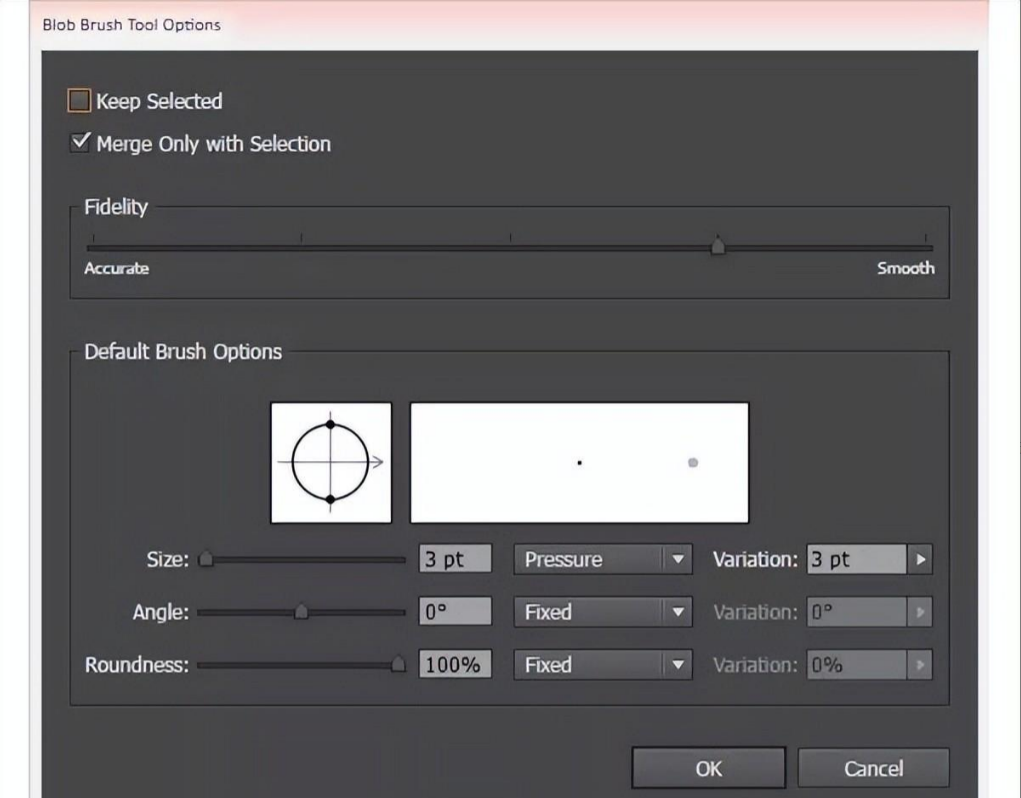
使用 Blob画笔工具(Shift-B), 按Enter键访问该工具的选项。将画笔的大小设置为 3 pt 左右,并确保 启用了Pressure。将“ 逼真度”设置为 右侧的第四个刻度线(几乎是“ 平滑”,但不太均匀)。
最后,确保 未选中“ 保留选定项”,并且选中了“ 仅合并选定项”。这样,您绘制的任何内容都将易于编辑(除非您希望一开始就将所有内容合并在一起)。

第2步
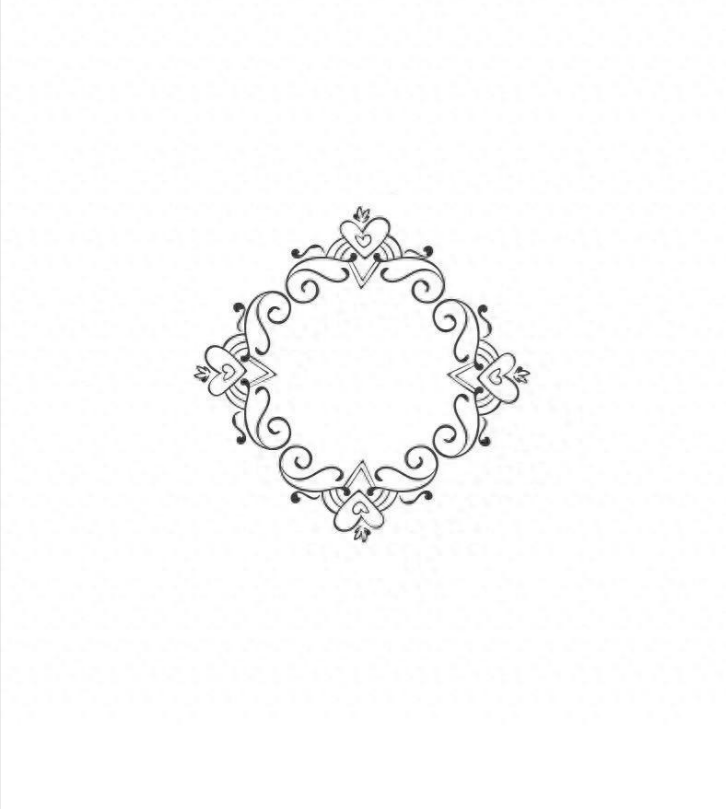
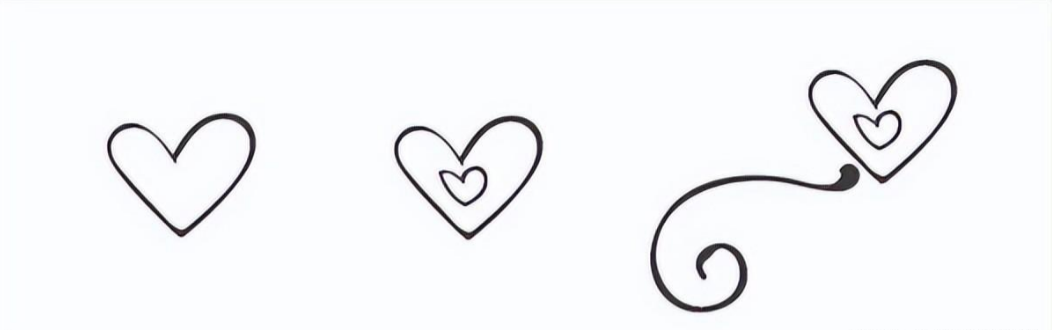
现在我们已经准备好工具,让我们开始框架设计。我喜欢从一个中心形状开始,并在一侧蓬勃发展或旋转。在这种情况下,我画了一颗心,里面有一颗较小的心,在左侧画了一个心。钻石,椭圆形和花卉形状也非常适合此步骤。

第3步
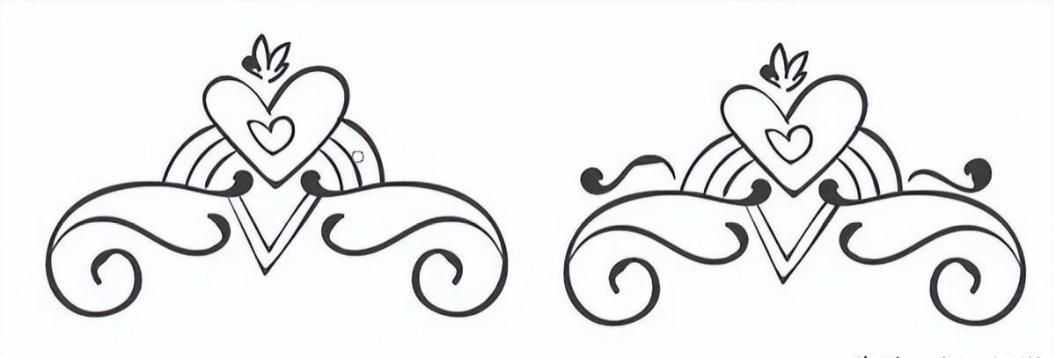
按住 Alt键,然后使用 选择工具(V)向右拖动边框。您会发现您已经立即复制并粘贴了该特定形状。 右键单击并转到“ 变换”>“反射”以在“ 垂直轴”上翻转形状 。将翻转后的副本放在心脏的右侧(请参见下文)。

步骤4
将您要制作的形状视为多边形的一角。漩涡和繁荣应该编织到设计的中心,并且可以连接到最终形状的下一个“角”。我发现顶部的小花状或冠状形状以及将漩涡连接到中心心脏的弧线效果很好。

第5步
最后,将一些形状扩展到设计的下部中央。我选择了棱角分明的V形,并在两侧选择了其他较小的漩涡。如果您真的要挖掘对称设计,请 复制, 粘贴和 反映设计元素。 将(Control-G)所有的设计元素组合在一起,现在让我们创建框架的其余部分。

2. 旋转组件
步骤1
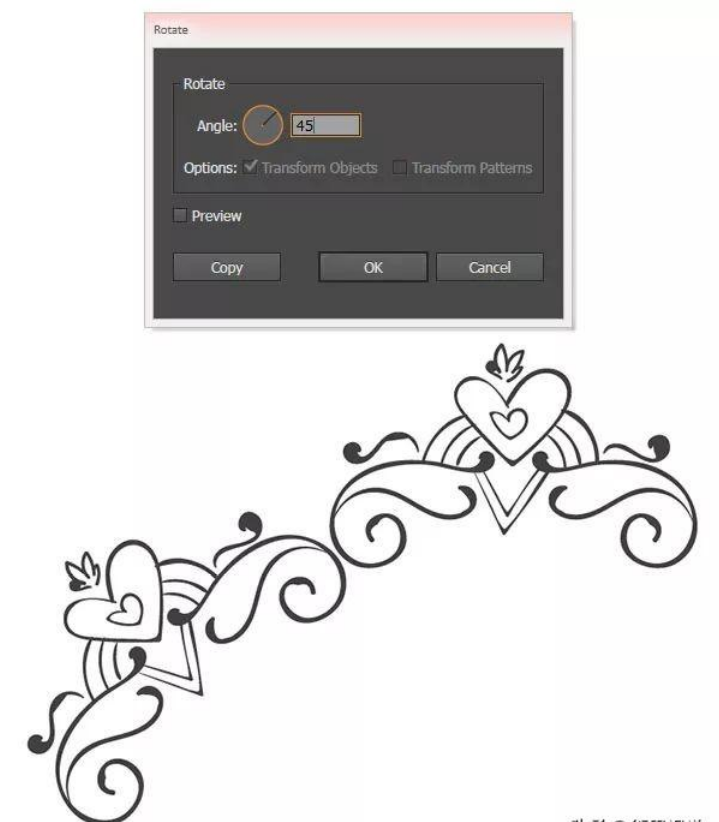
复制并 粘贴您的设计组。使用 旋转工具(R)将复制的组旋转 45°。将新旋转的组放在原始副本的左侧。

第2步
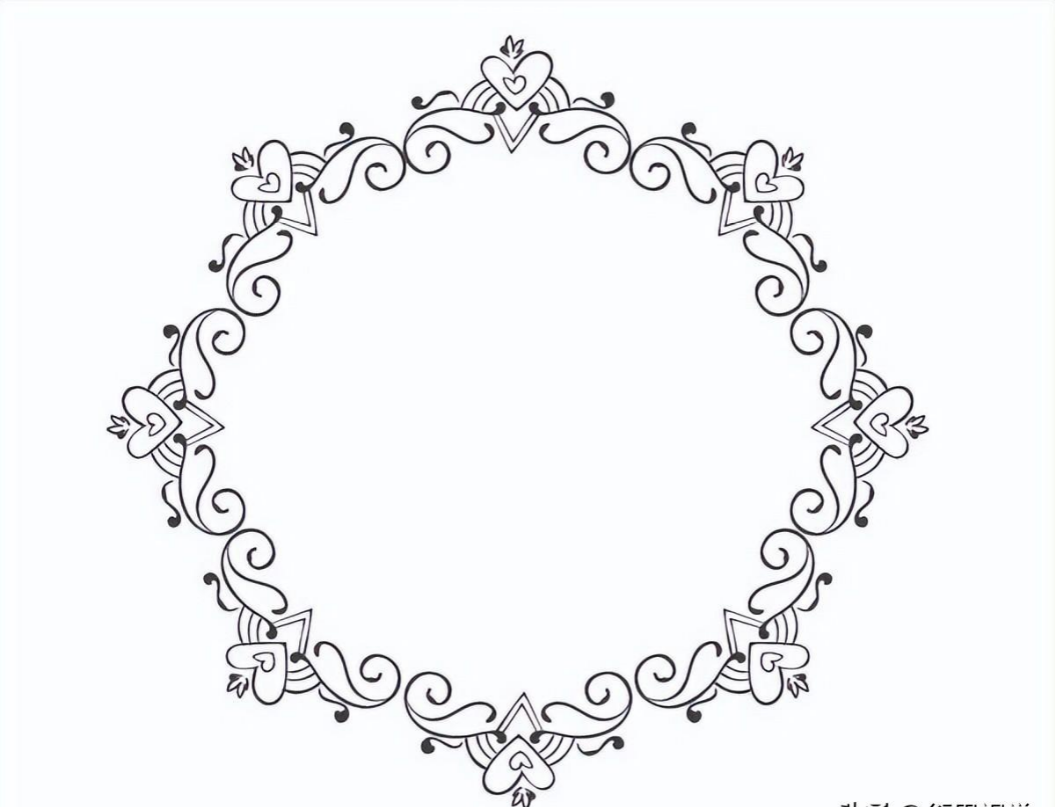
复制, 粘贴和 旋转设计组件,并将它们排列成圆形或八边形。使用“ 对齐”面板确保顶部和底部中心形状与其垂直中心对齐。

第3步
设计创建的尺寸,间距和整体形状取决于其位置以及所创建的元素。在这种情况下,我的设计由较长的水平形状组成,每边的中心都有堆积点。因为我将每个元素旋转了45°,所以我有一个八边形的图。 集团的组成部分,一旦在一起你与他们的安置完毕。您的第一个优雅框架已经完成。

3. 其他框架样式
步骤1
另一种设计风格将每个组件旋转 90°,这样设计中只有四个角。我发现最容易 复制, 粘贴和 旋转第一个副本 -90°。

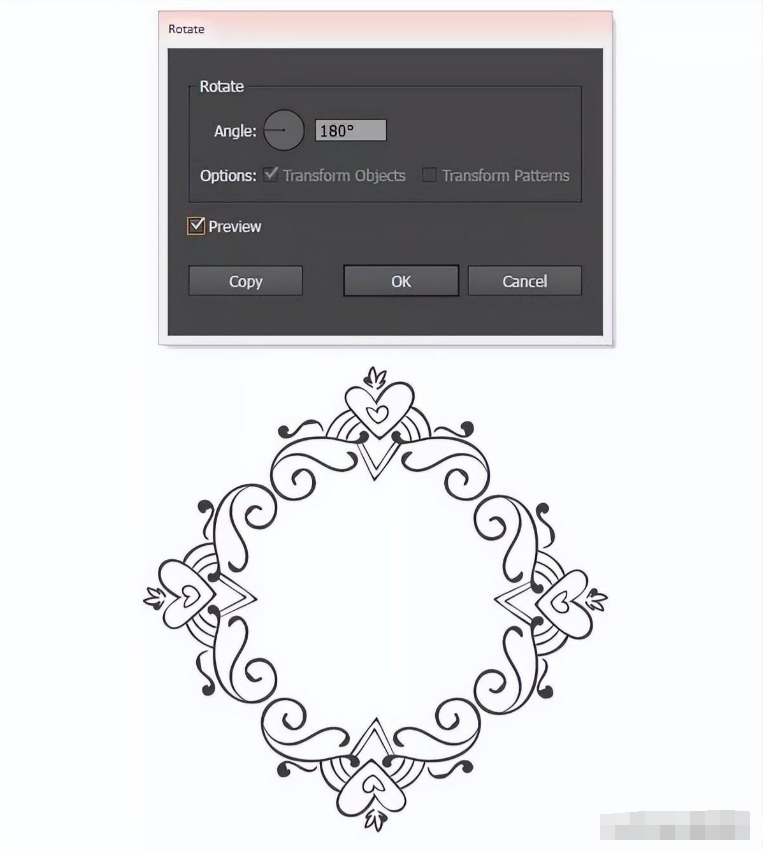
第2步
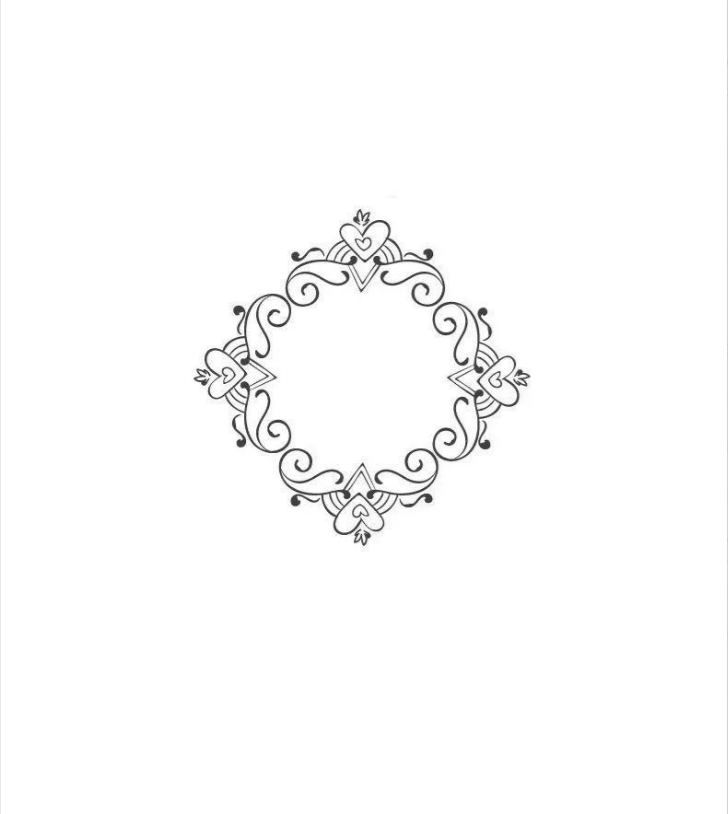
然后,我 复制并 粘贴了两个组件,然后 将组旋转了 180°,这样它们就更有可能完美对齐。尽管有时这可以创建非常方形或四方形的框架样式,但是如果您在初始框架设计之间的新组中添加元素,则可以是框架的“角”。此外,您可以在中心或侧面添加元素,并保持框架组件的分层,以增加其复杂性。

至此就完成啦!

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/ai/10727.html





