效果图

教程
1、
首先打开我们的AE

2、
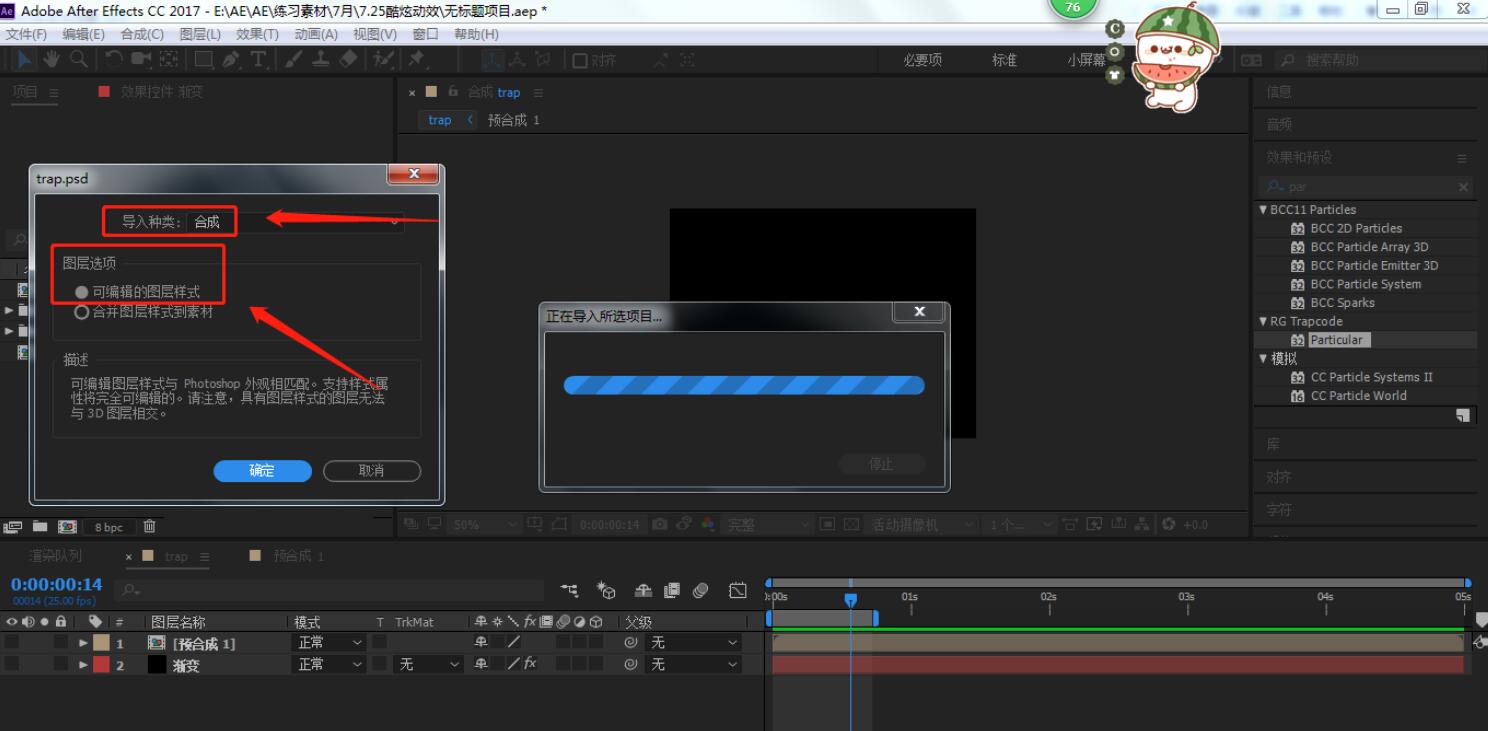
我们的素材导入AE中,将导入种类改为合成,图层样式改为可编辑的图层样式

3、
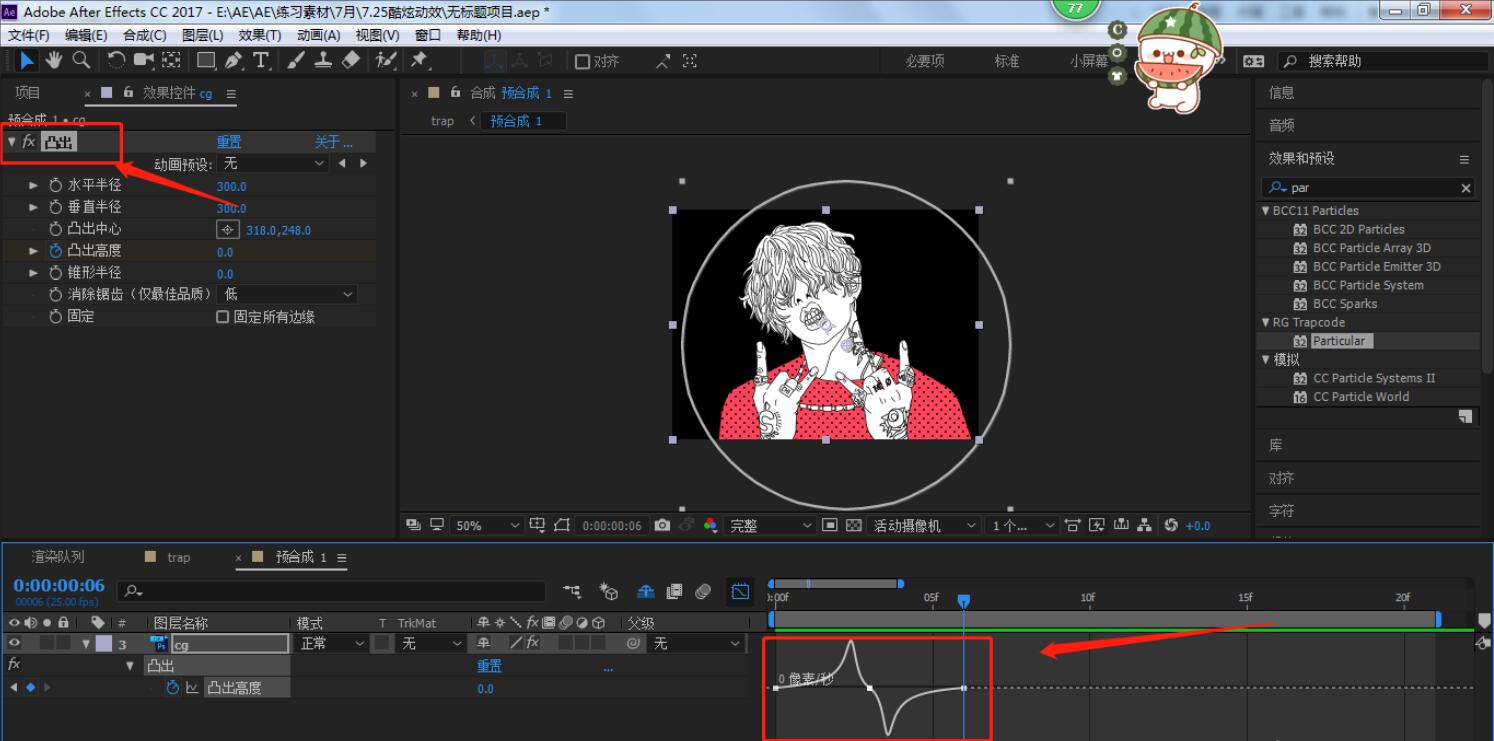
点击cg图层,在效果栏搜索凸出效果,拖入图层中
在效果控件里,将水平半径和垂直半径改为300
点击凸出高度,在时间线0秒打上关键帧,移动时间线到3帧,凸出高度改为1,移动时间线到6帧,凸出高度改为0
选中所有关键帧,按F9添加缓动效果
点开图表编辑器,我们将曲线改为先慢后快,在先快后慢

4、
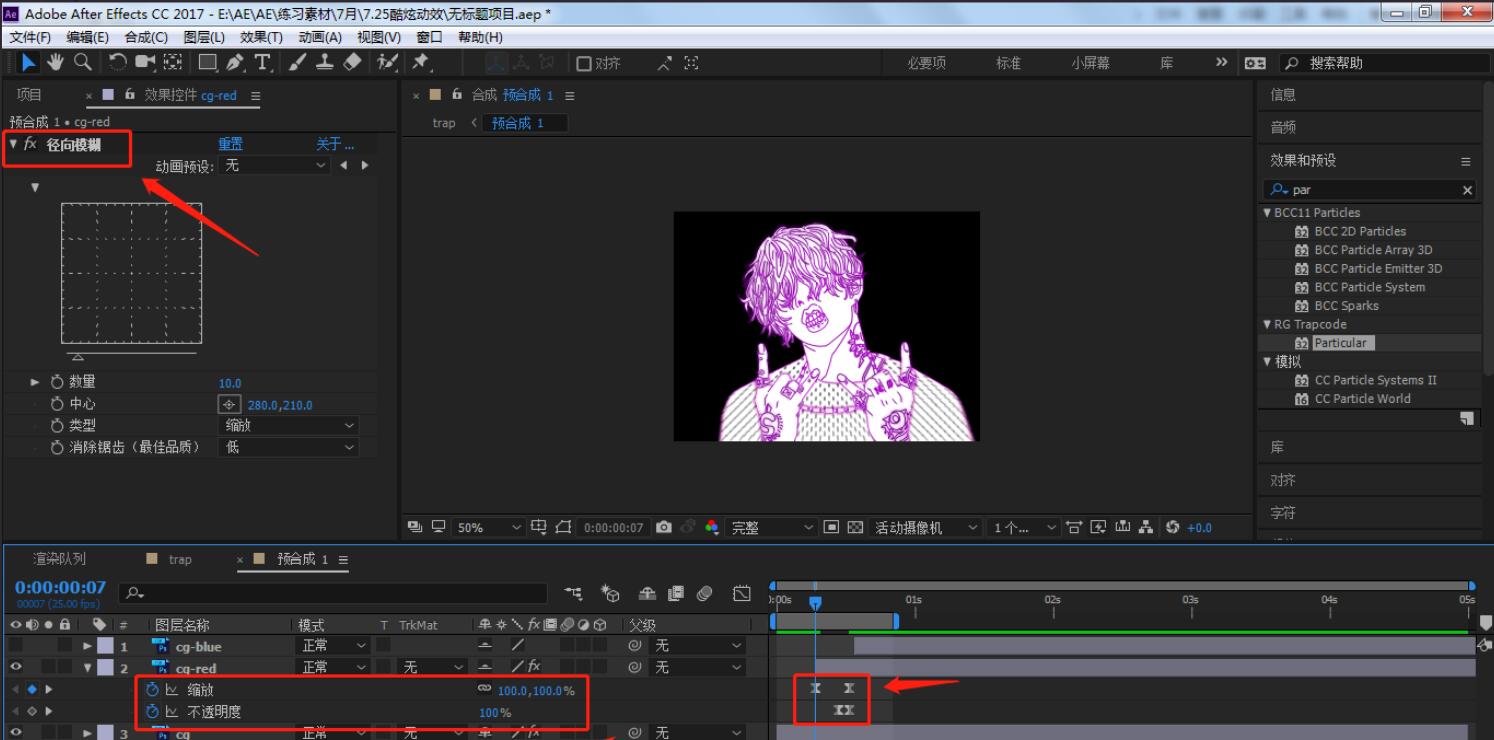
点击cg-red图层,在时间栏将开始的时间移动到7帧
在效果栏搜索径向模糊效果,拖入图层中
在效果控件里,将类型改为缩放
在点击图层,按S键和T键打开缩放属性和不透明度
在时间线为7帧的时候,将缩放打上关键帧,移动时间线到11帧,不透明度打上关键帧,时间线移动到13帧,将缩放改为150,不透明度改为0
选中所有关键帧,按F9添加缓动效果

5、
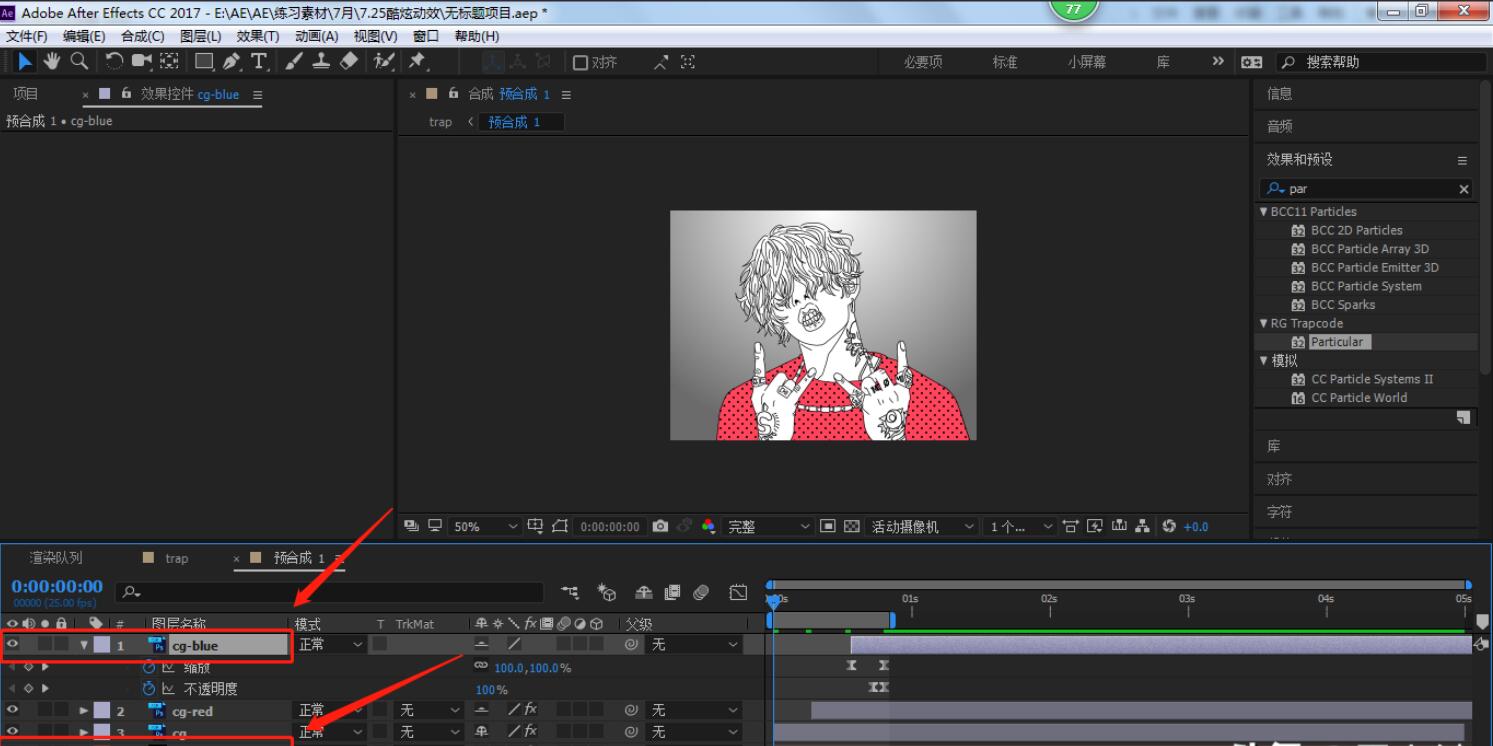
点击cg-red图层,按U键调出所有关键帧,选中缩放和不透明度属性,按ctrl+c复制
在点击cg-blue图层,在时间栏移动时间线到14帧到开始
然后ctrl+v,我们将缩放和不透明度的关键帧粘贴
然后新建一个纯色图层,在效果栏搜索梯度渐变,命名为渐变
我们将渐变颜色改为白色到灰色,渐变形状改为径向渐变

6、
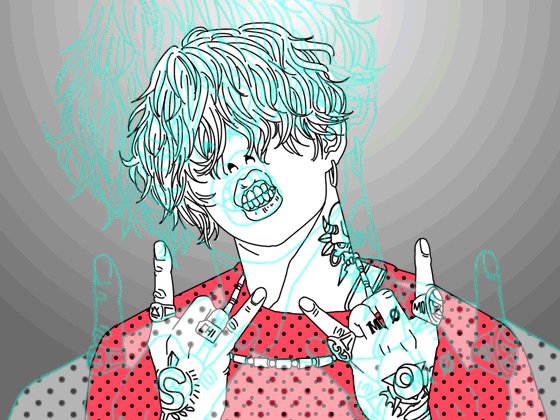
这样我们酷炫的动效就做好了
这个方法可以应用到非常多的地方,不止是这个动画,只要你的脑洞够大。










