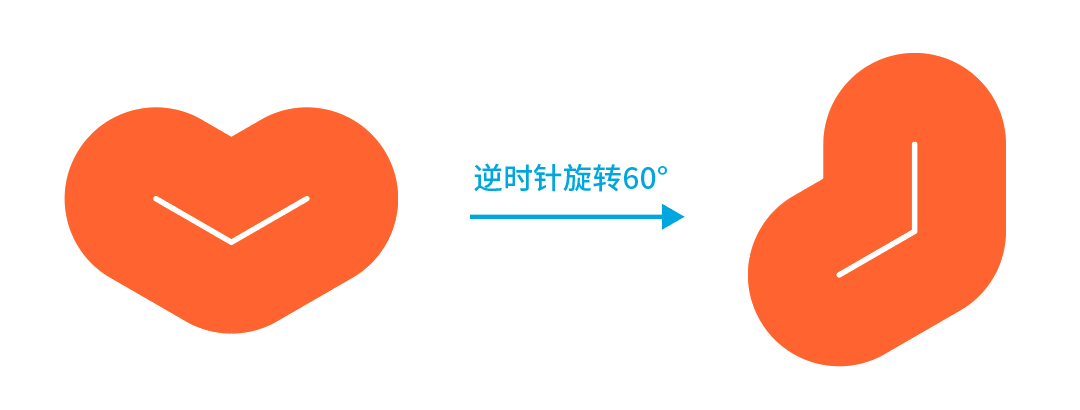
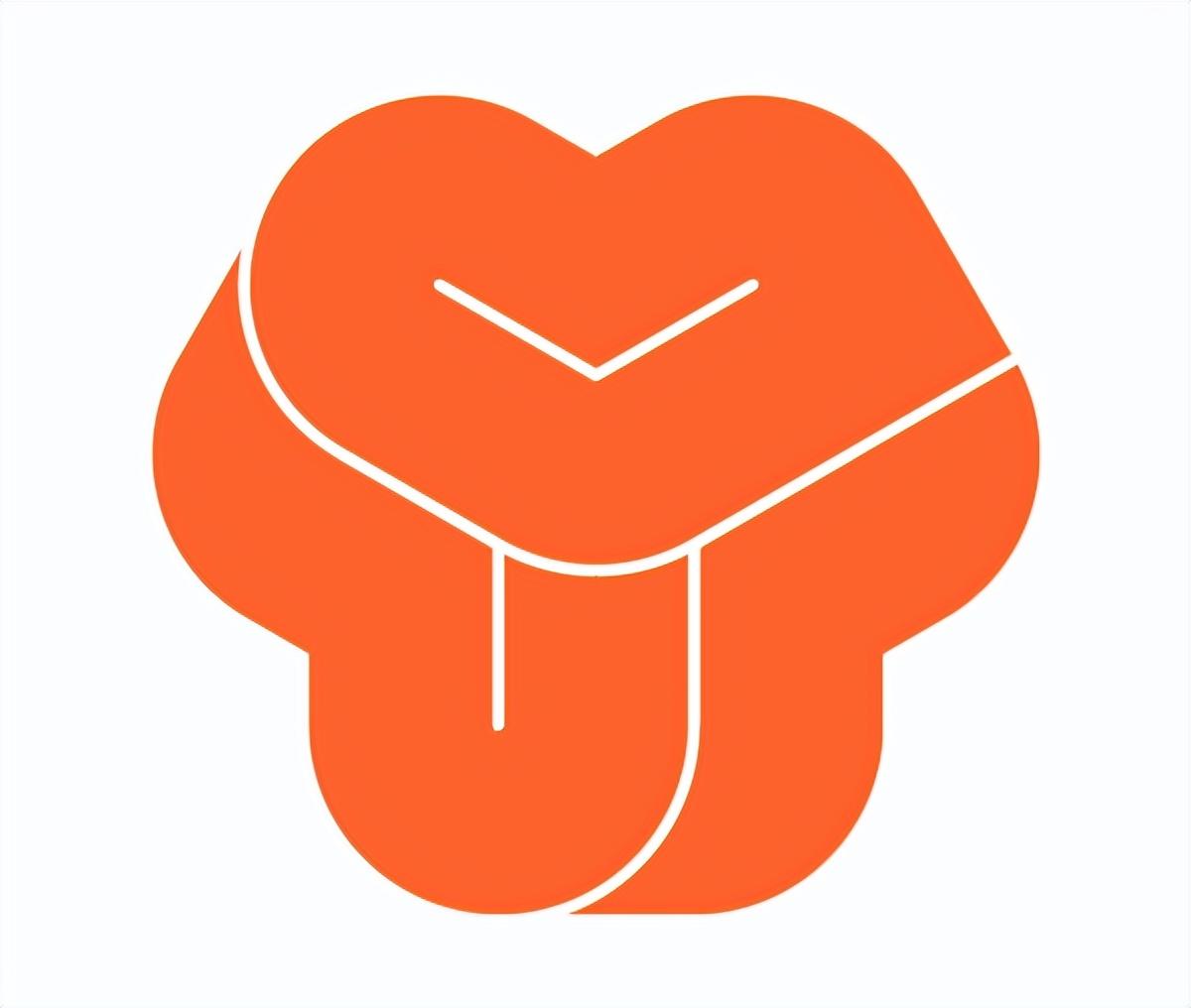
各位条友们早上好,好久不见,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

30秒时间过去了…
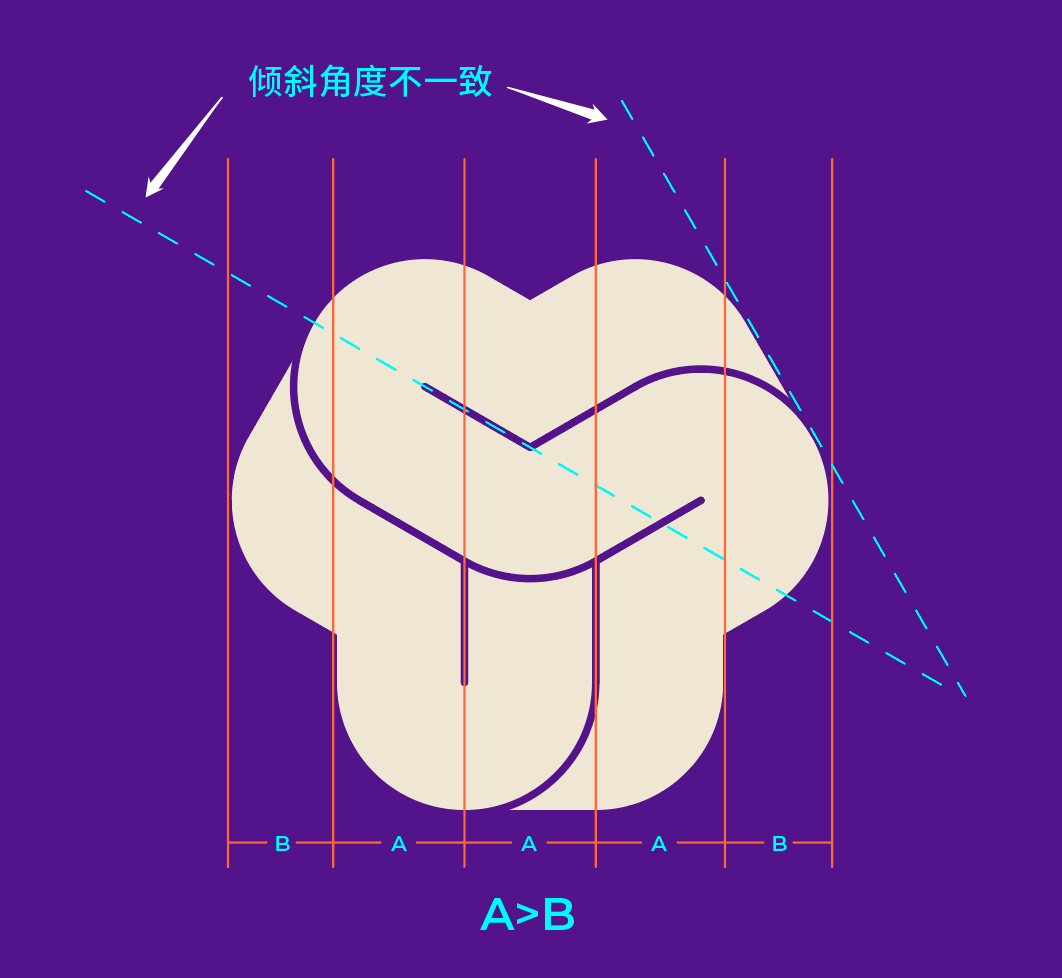
OK时间到。相信不少狗子看到图形第一眼就会不假思索地说,“这不还是用六边形网格做的嘛”,实际上并没有那么简单,看下分析图。

从以上两个细节就可以判断出这个图形不是基于网格系统做的,那我们能从上图得到哪些有用的信息呢?
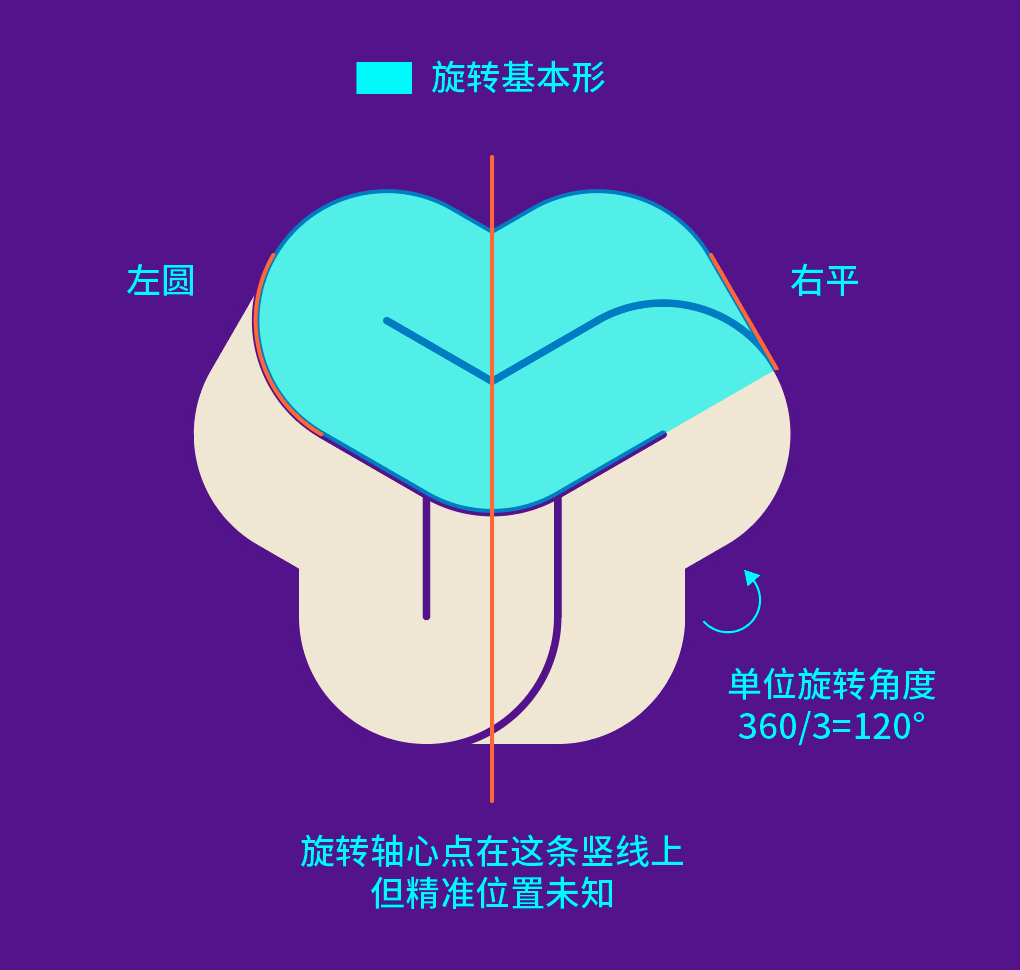
信息一
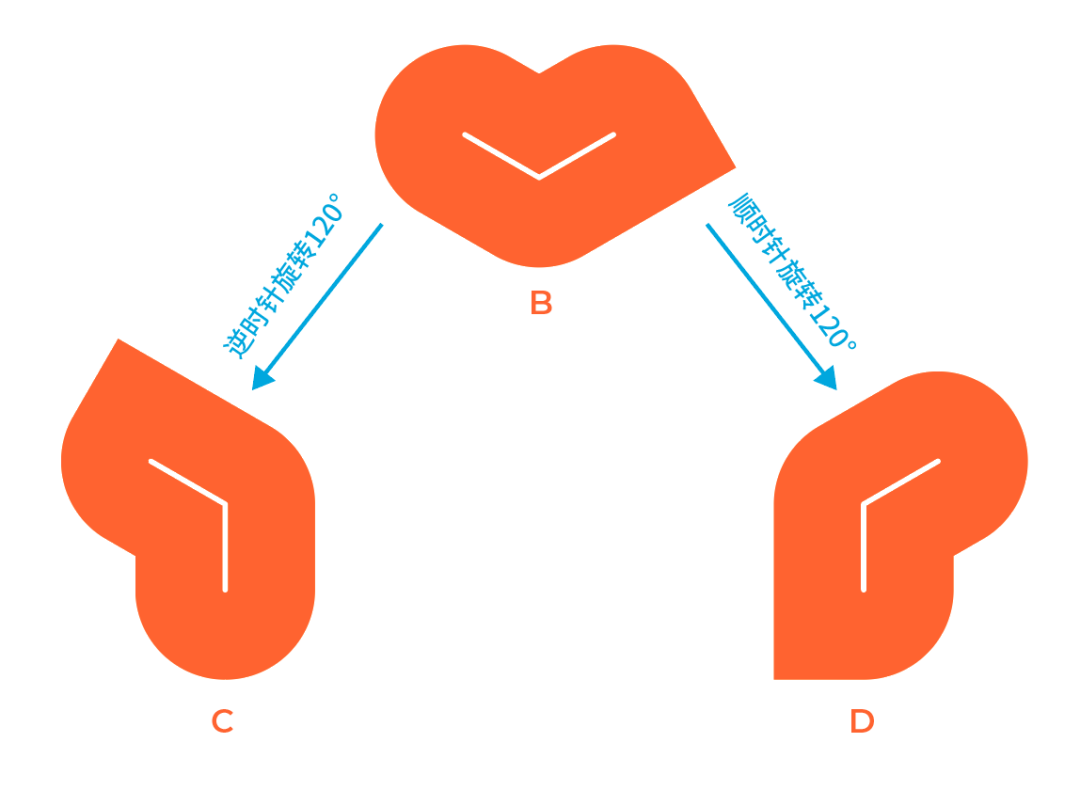
很明显,这是一个用旋转大法做出来的图形,如下:

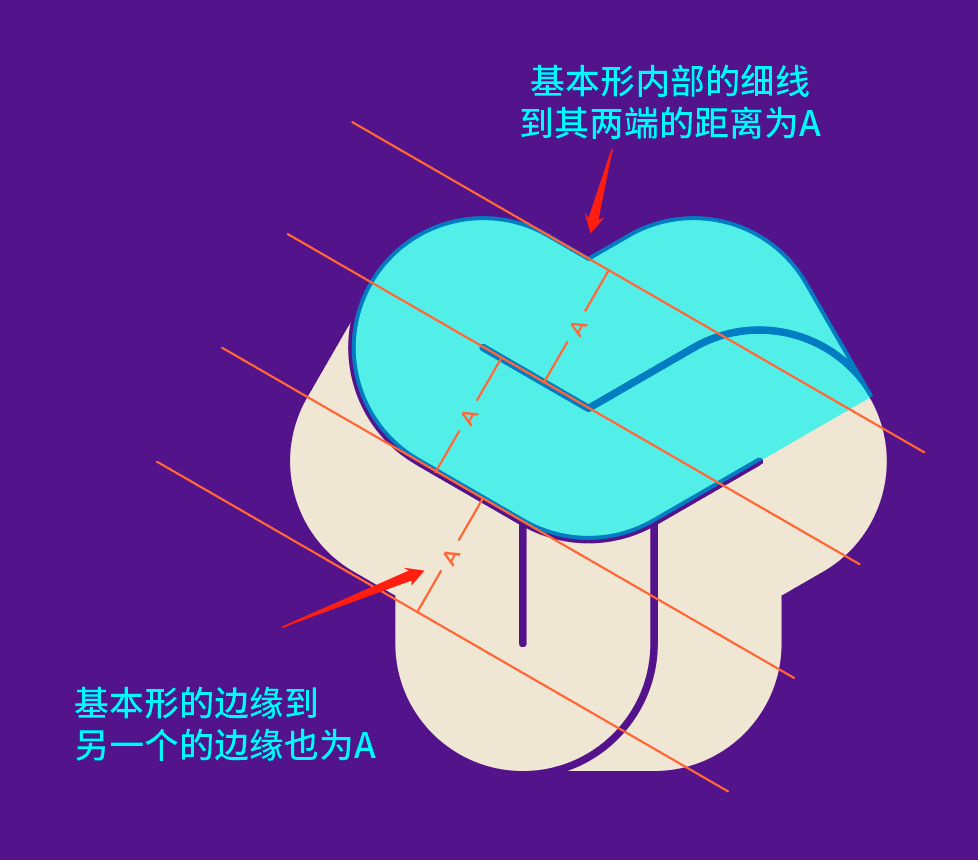
信息二
就是前面分析图讲过的,如下:

虽然还是不知道旋转轴心点的位置,但凭以上两个信息完全够用了。
接下来跟我进入喜闻乐见的开车……哦不对~是动手实操环节。
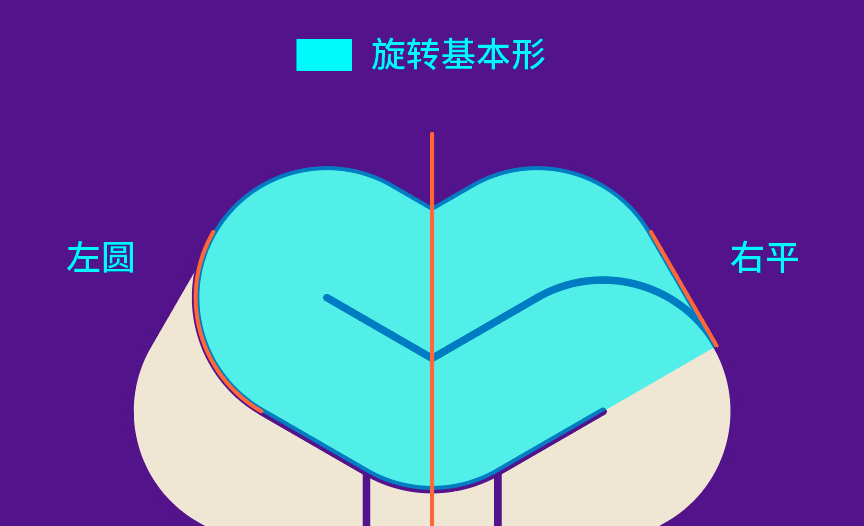
第一步,做旋转基本形
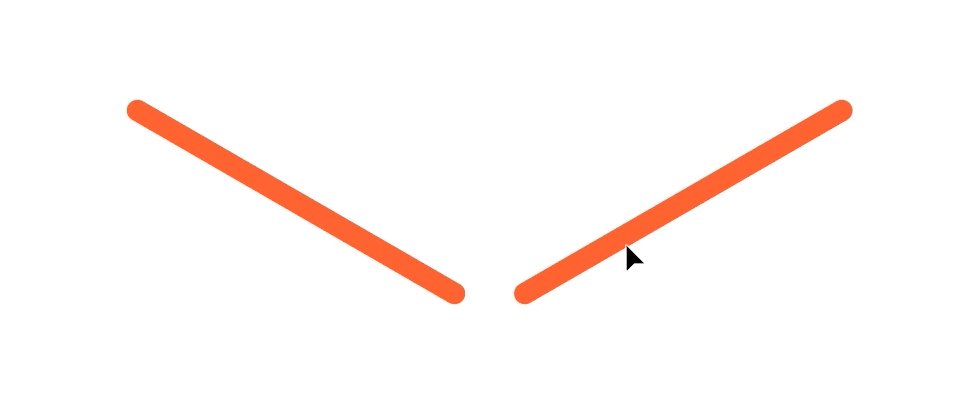
①画一条垂直的描边路径,然后将其逆时针旋转60°,复制一份并水平翻转,如下:

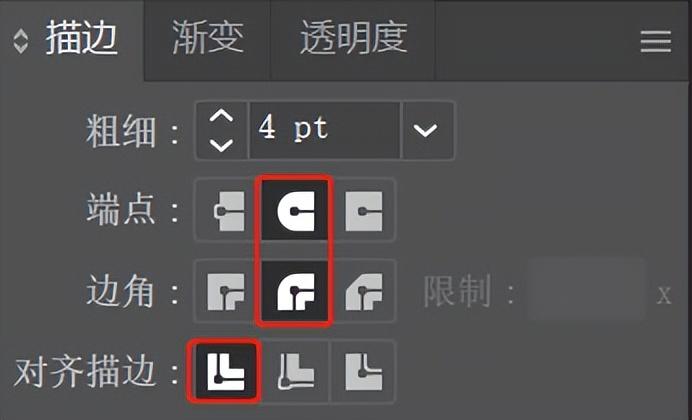
具体设置如下:

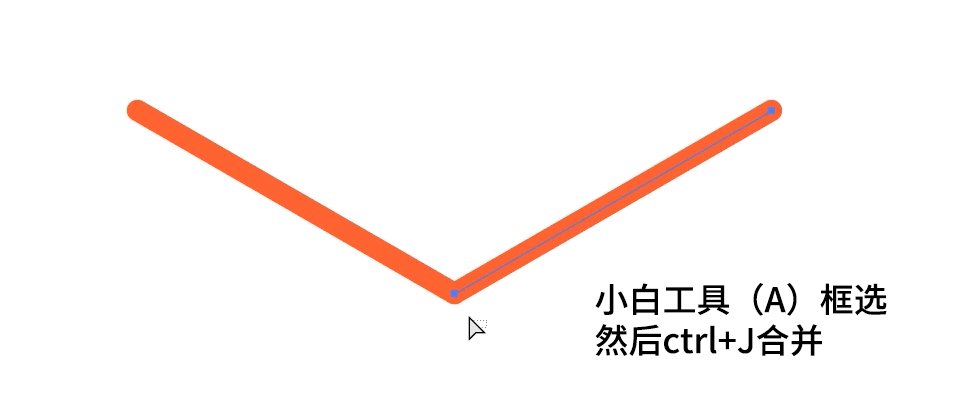
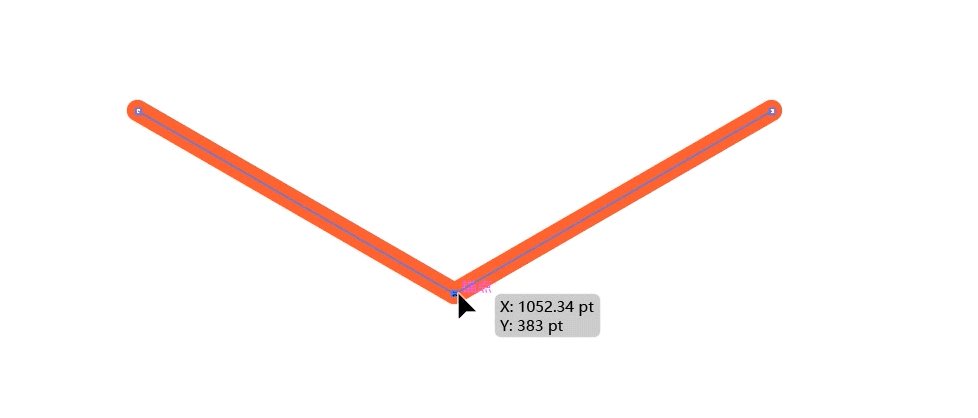
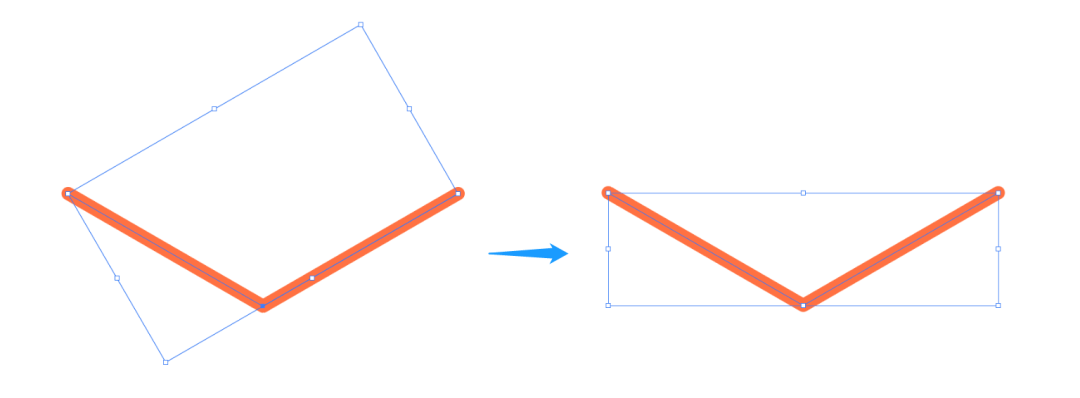
②拖动其中一条路径,让它们的底部锚点重合,然后用小白工具(A)框选,并按ctrl+J合并,看下动图操作。

至此,一个夹角为120°的路径就诞生了,不要问我为什么是120°,自己细想,哈哈哈哈~
如果对合并后的定界框感觉不舒服,可以执行对象-变换-重置定界框命令,如下:

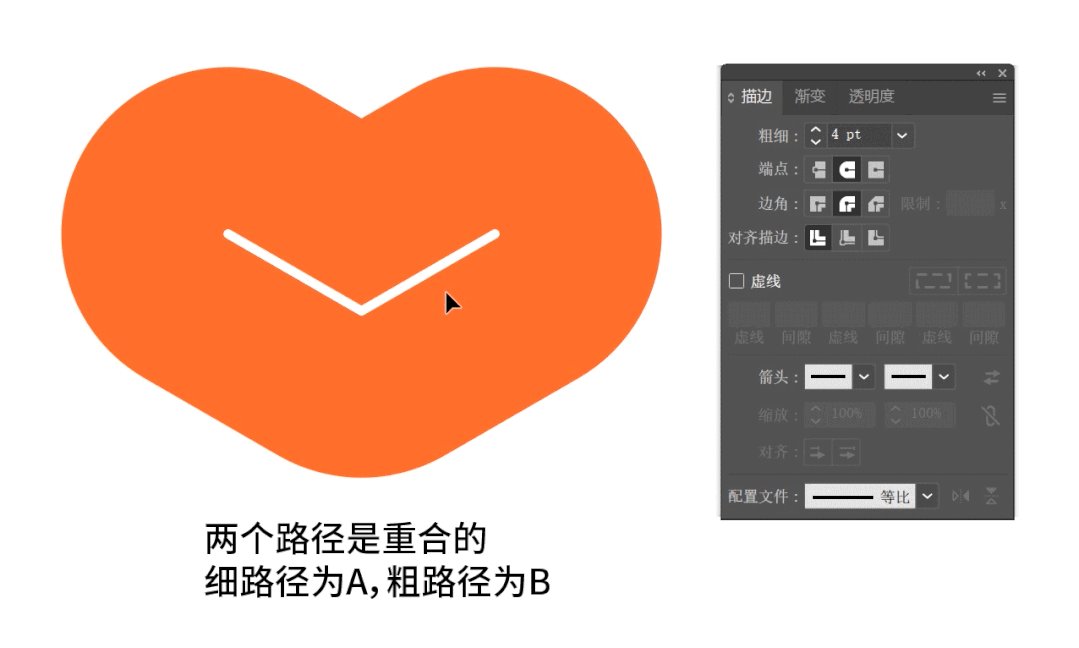
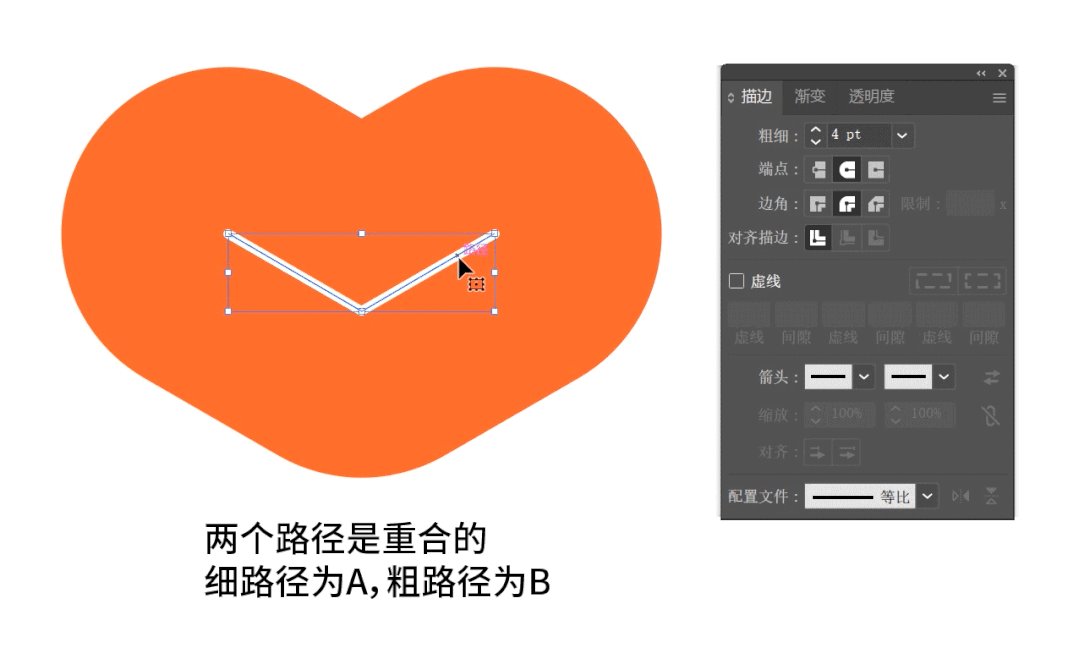
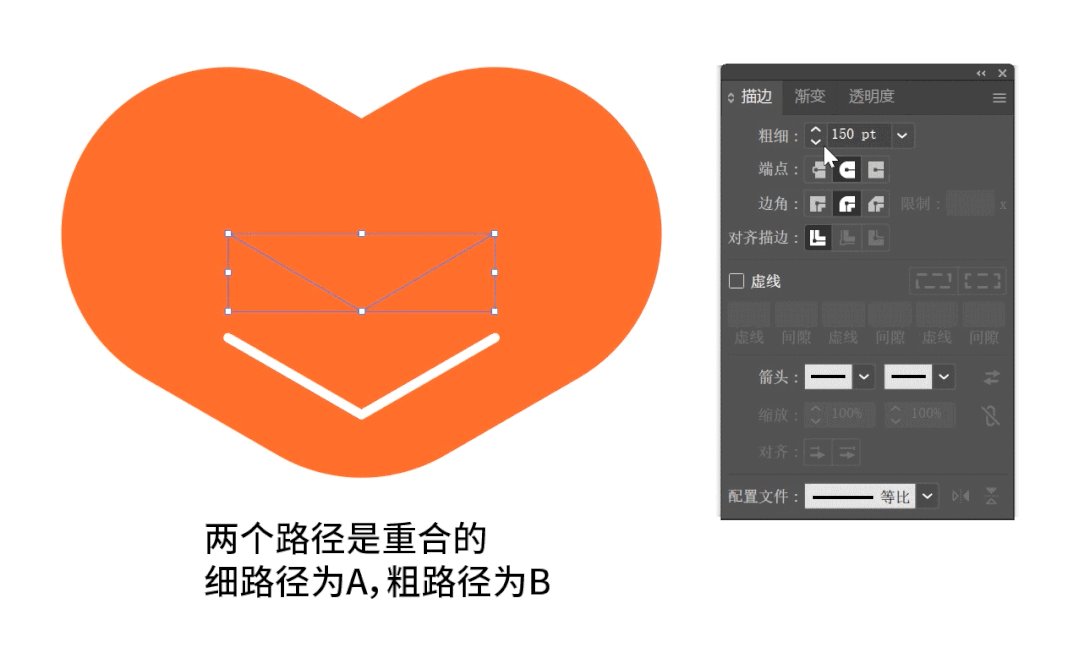
③将合并后的路径命名为A,ctrl+C(复制)然后ctrl+B(置于下层),得到路径B。将B的描边粗细改为150pt,将A的描边颜色改为白色,看下动图。
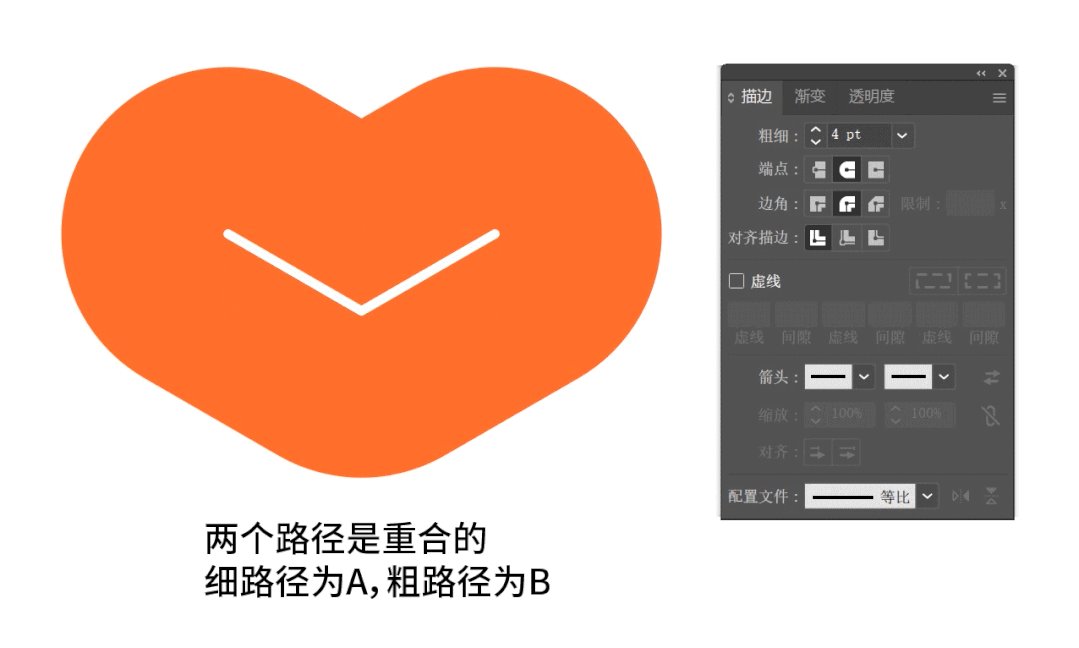
④对路径B执行对象-路径-轮廓化描边,这样路径B就从描边变成了填充,此时再给B增加一个4pt的白色描边(居中对齐),如下:

⑤处理细节。
再来回顾下旋转基本形的特征,左侧是圆的,右侧是平的。

为了方便操作,我们将整体先逆时针旋转60°,如下:

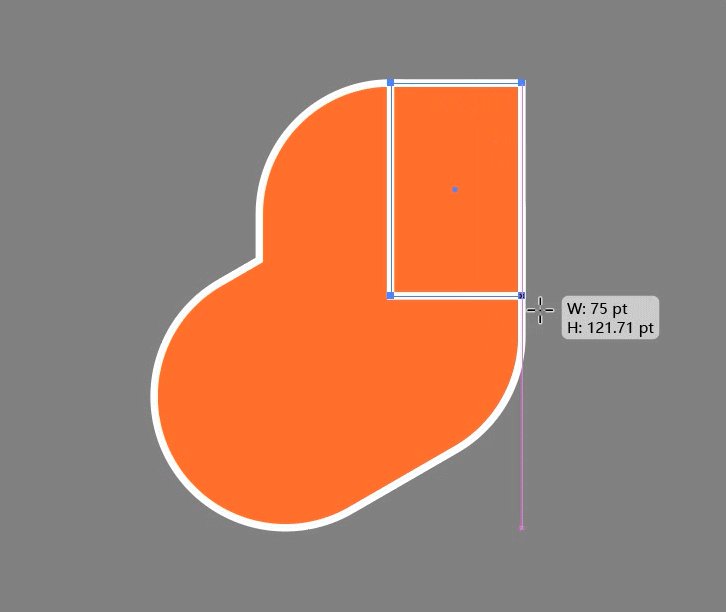
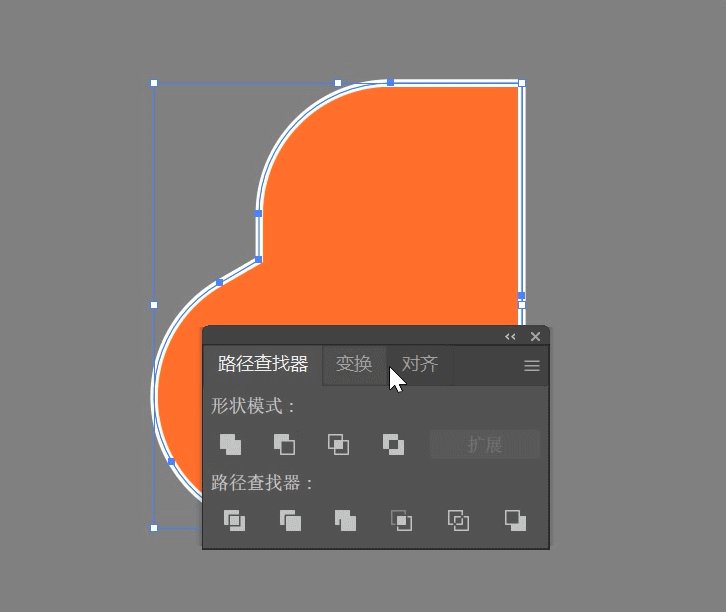
双击B进入隔离模式,画一个矩形补上去,然后点击路径查找器(ctrl+shift+F9)的联集按钮,如下:

然后再将其顺时针旋转60°,旋转的基本形就做好了。

虽然步骤有些复杂,但后面就非常省心了。
第二步,补全剩余的图形
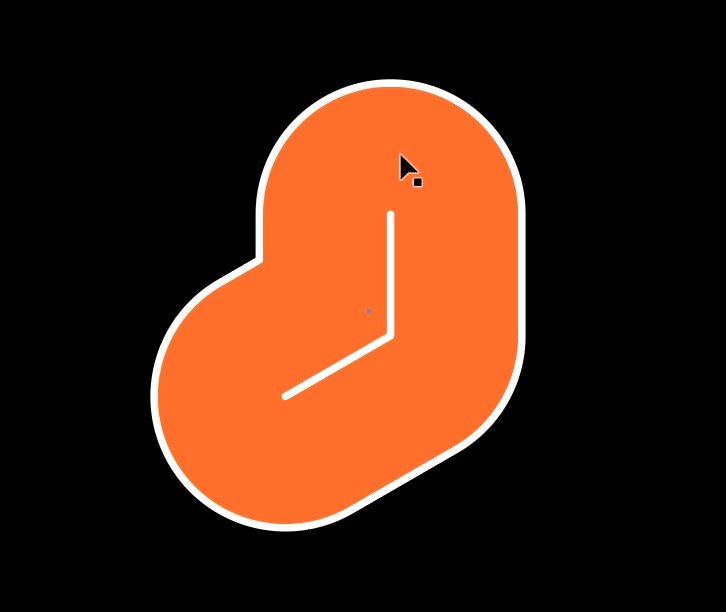
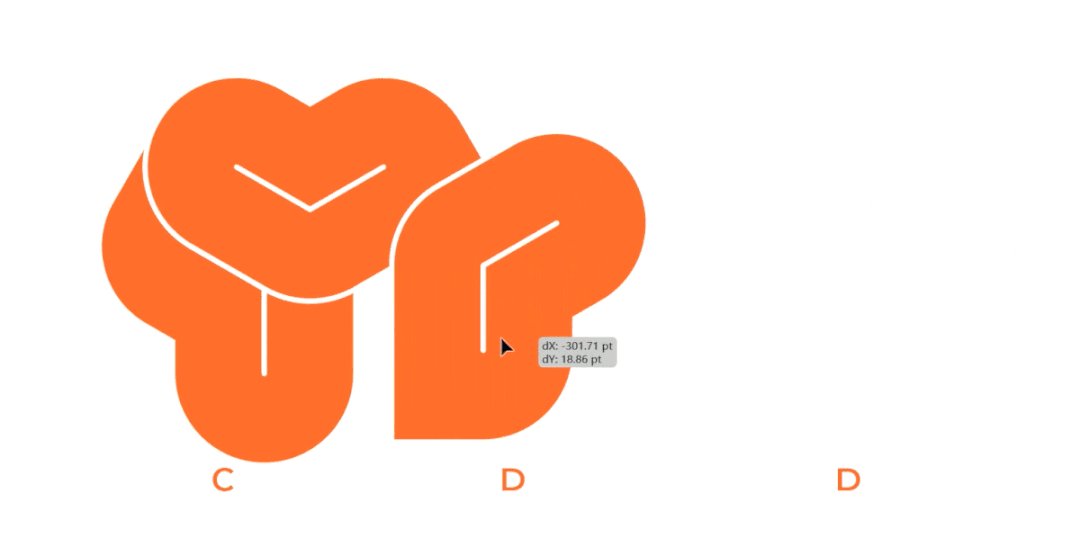
基于图形B,我们可以轻松得到另外两个基本形C和D,如下:

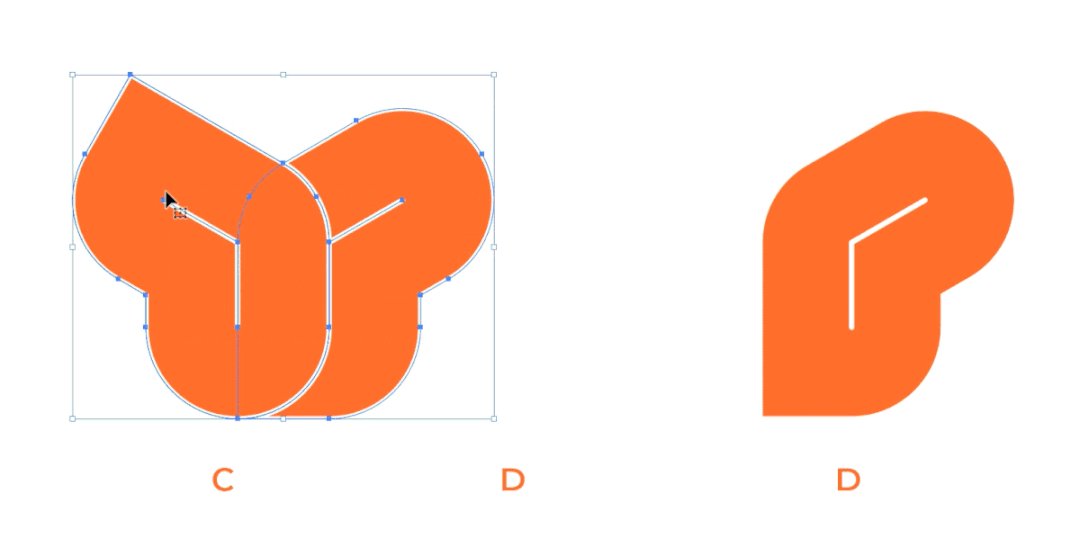
因为我们不知道旋转轴心点的具体位置,所以我们只能借由前面信息二中得到的相等的间距关系来还原三者的位置。
接下来是一波行云流水的小操作,记得打开智能参考线(ctrl+U)方便对齐。

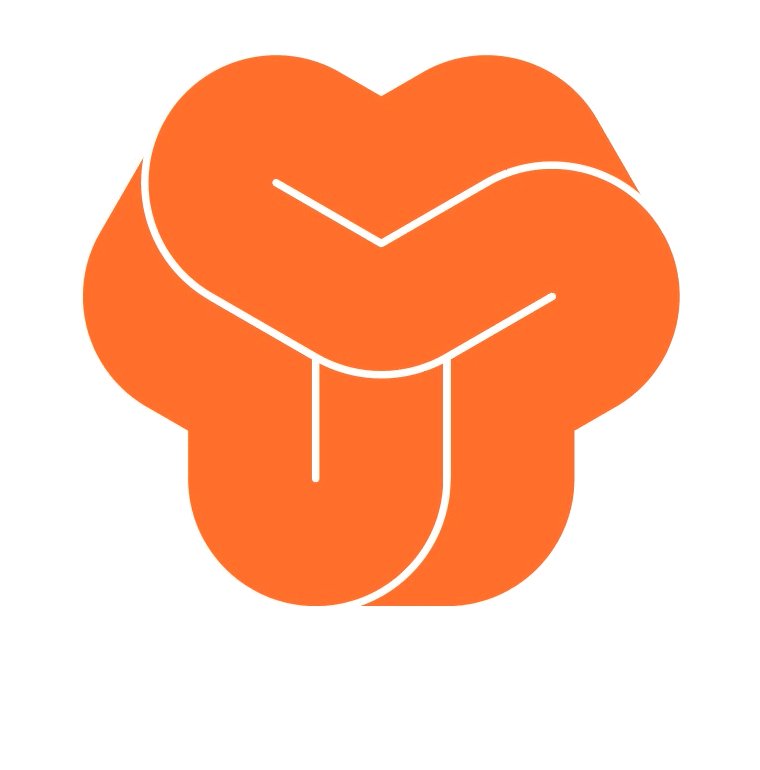
最终得到的图形如下。

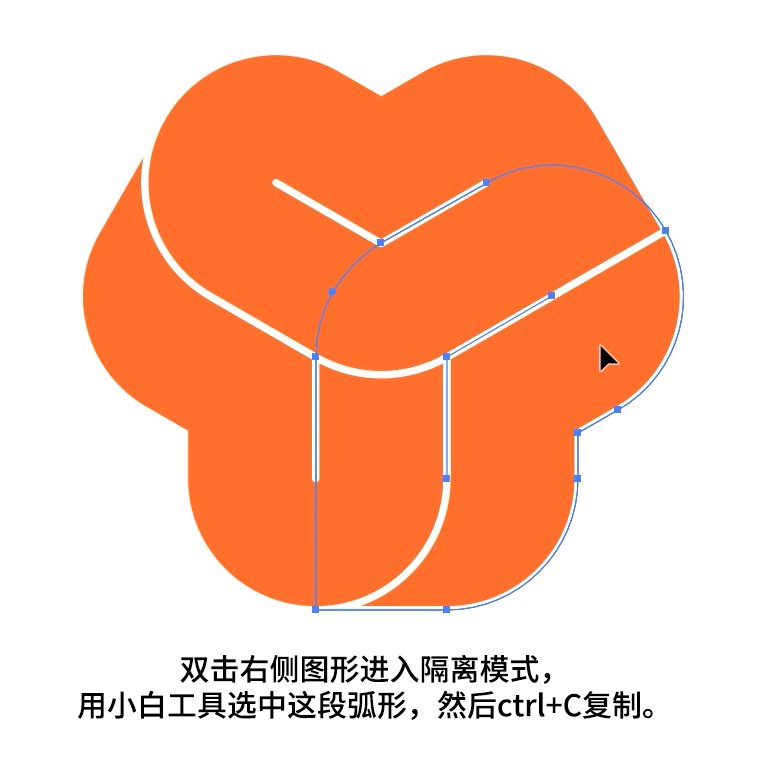
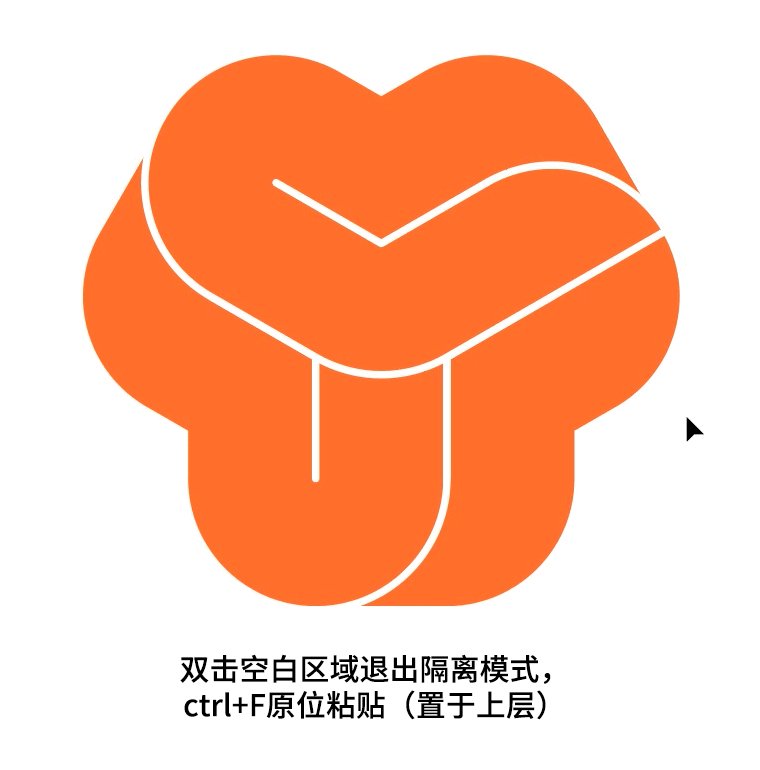
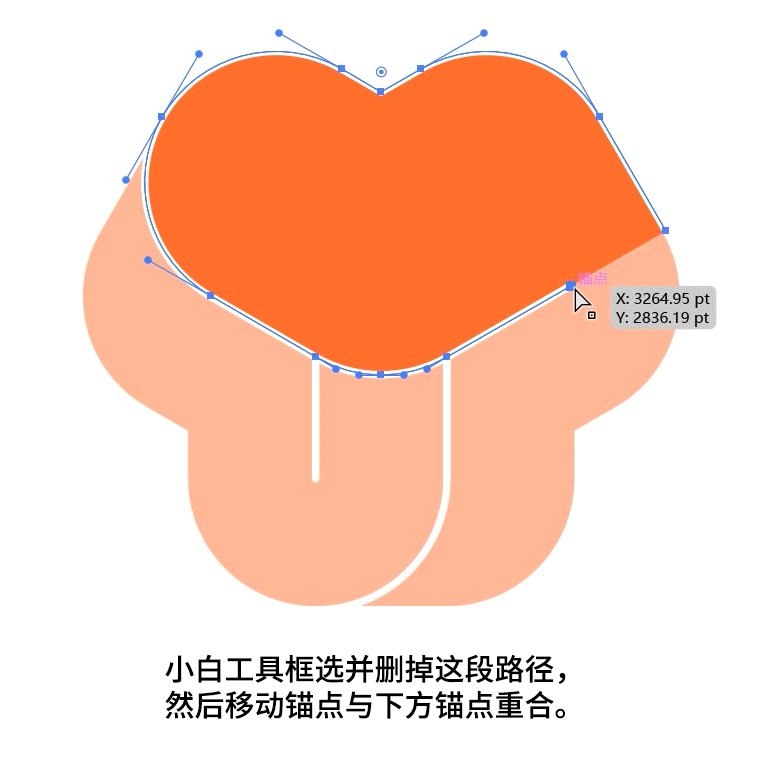
接下来需要将右上角优化一下,继续看操作。

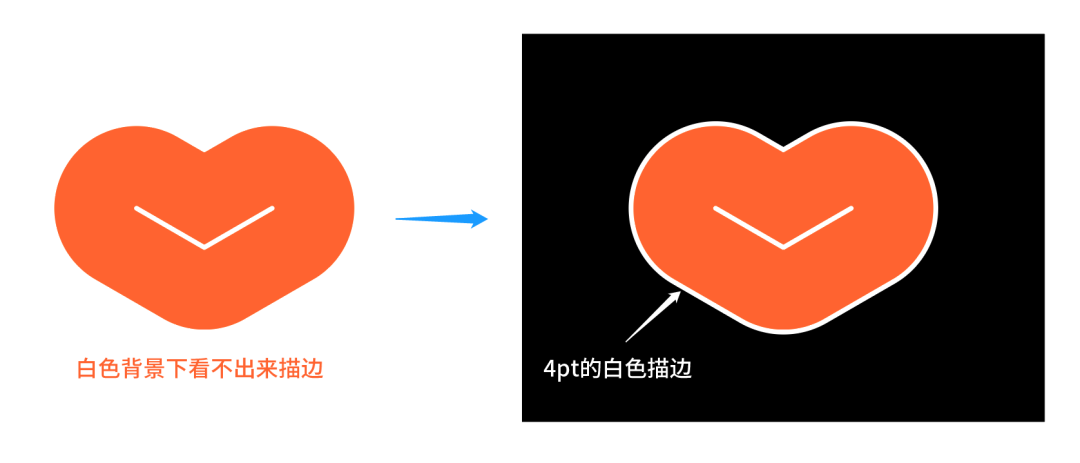
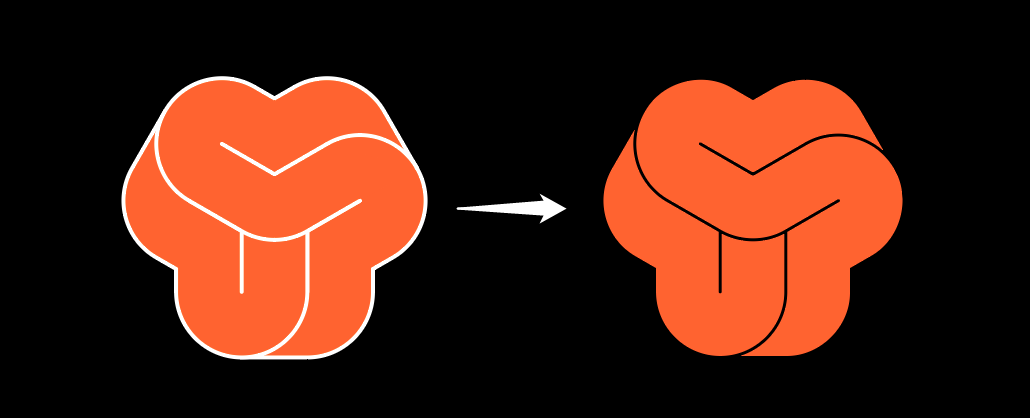
最后别忘了将描边扩展并删除哦,否则描边在别的底色下还是能看到的,如下:

以上就是今天的内容,关注疯狂的美工官网,每天分享不同的设计技巧!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/PhotoShop/8713.html





