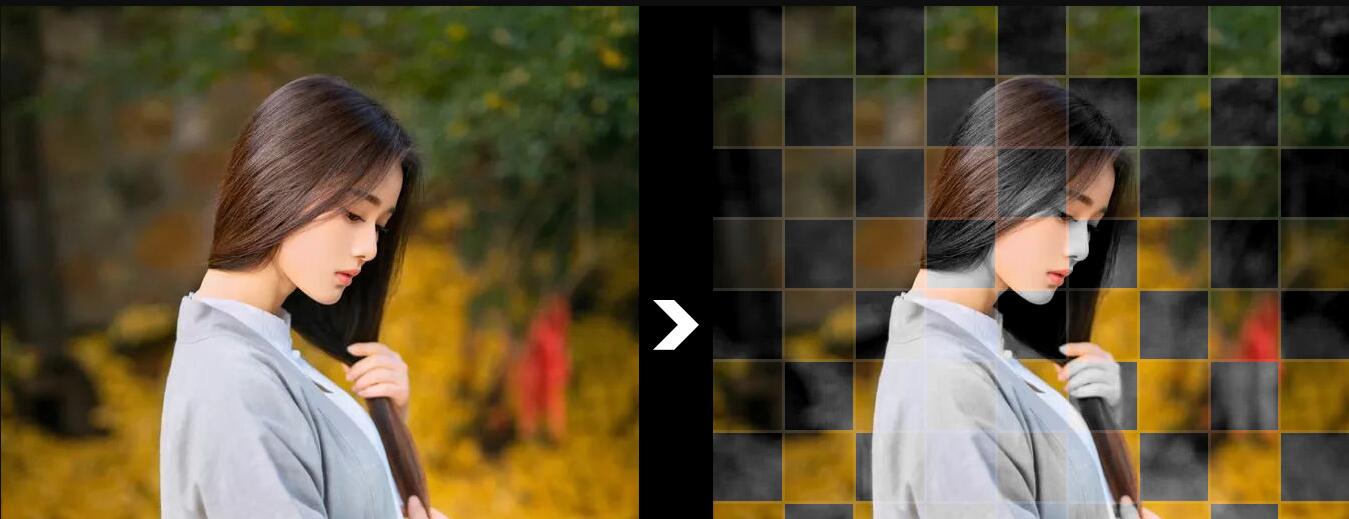
PS网格组件如何利用?今天来分享的教程是如何使用格局来体现图像的视觉感,可应用于广告、海报、宣传页面等,也是一个不错的特殊体现效果,看看是怎么做的吧。

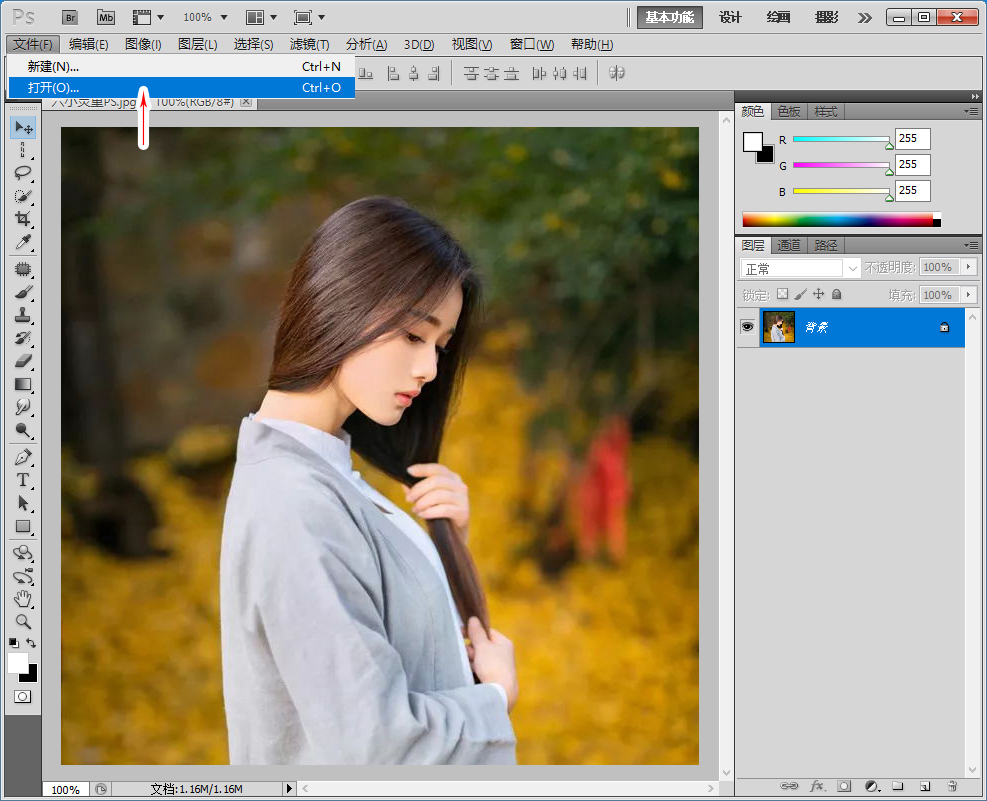
1、Ctrl+O打开图像,如图下:

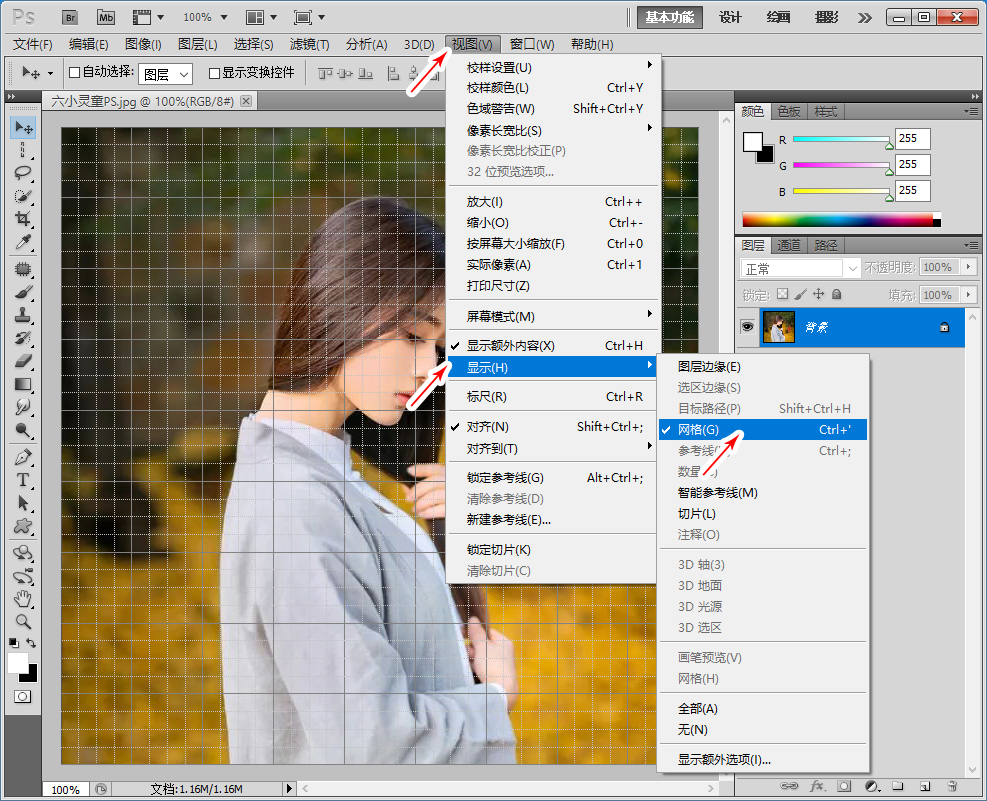
1、菜单【视图】---【显示】---【网格】,打开网格,如图下:

1、鼠标右健右击,左侧工具【单列选框工具】按住“Shift键不放点击页面,增加式”如图下:

1、鼠标右健右击,左侧工具【单行选框工具】按住“Shift键不放点击页面,增加式”如图下:

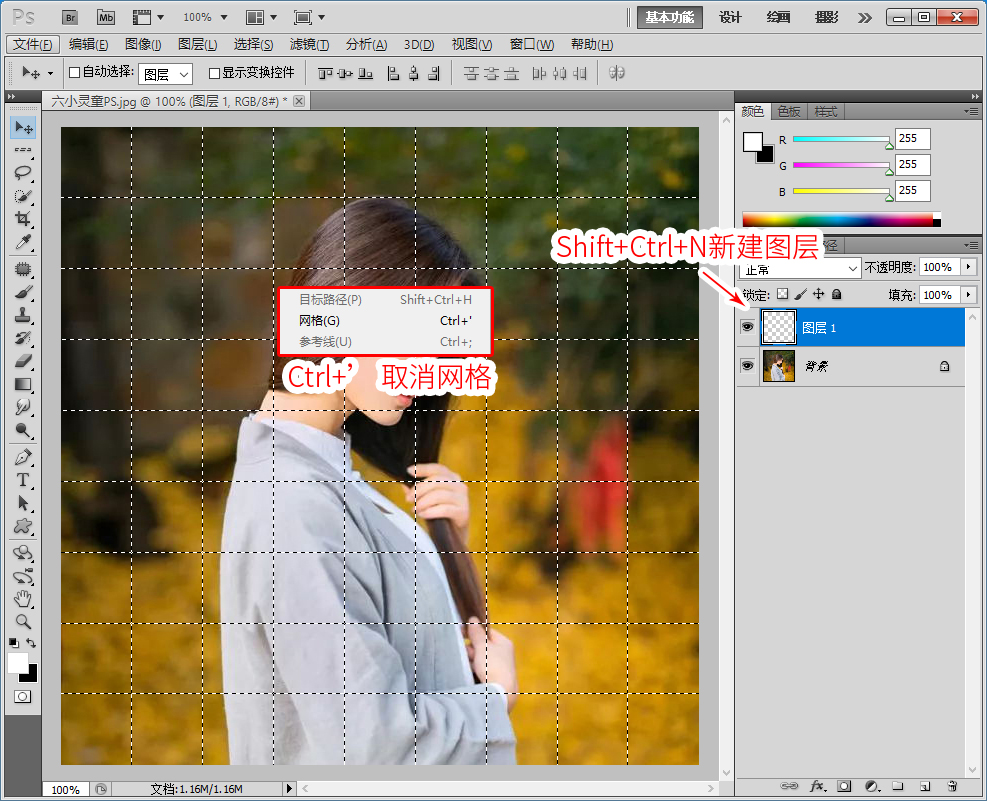
1、将打开的网格,Ctrl+'取消掉;
2、Shift+Ctrl+N新建图层,如图下:

1、菜单【编辑】---【描边】设置【宽度2像素,颜色为白色,居中】描边。
2、Ctrl+D取消选区,如图下:

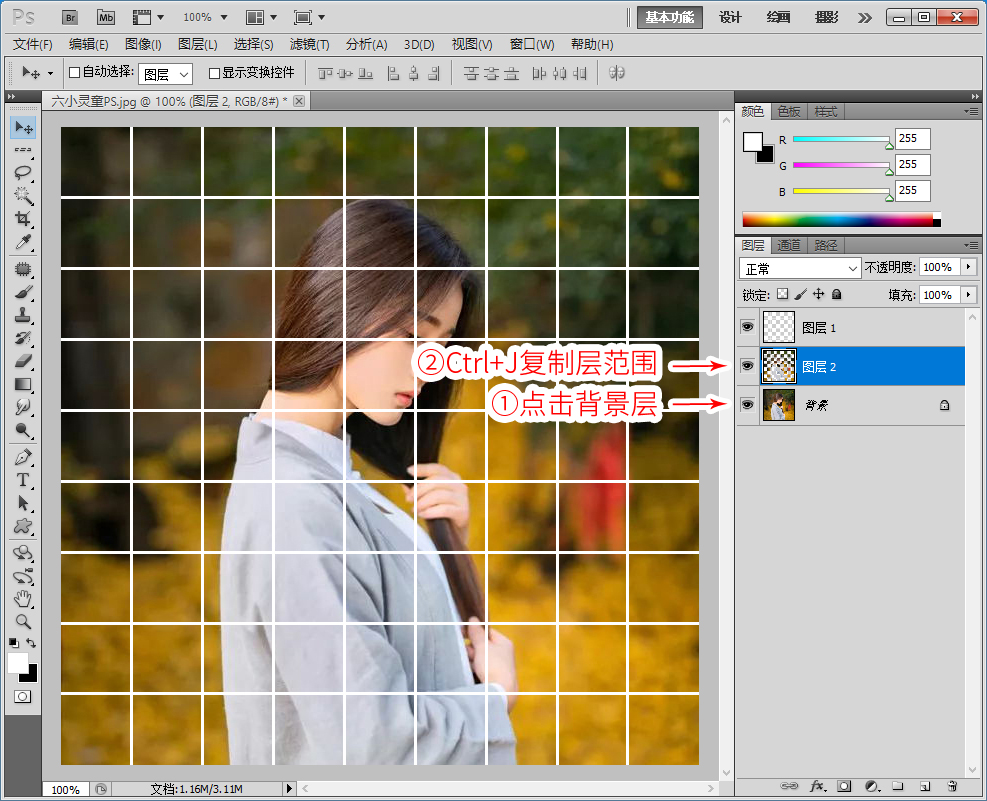
1、使用“魔术棒工具”点击格子范围【隔开点击选择,规律】,如图下:

1、选择背景层,按Ctrl+J复制范围出来,如图下:

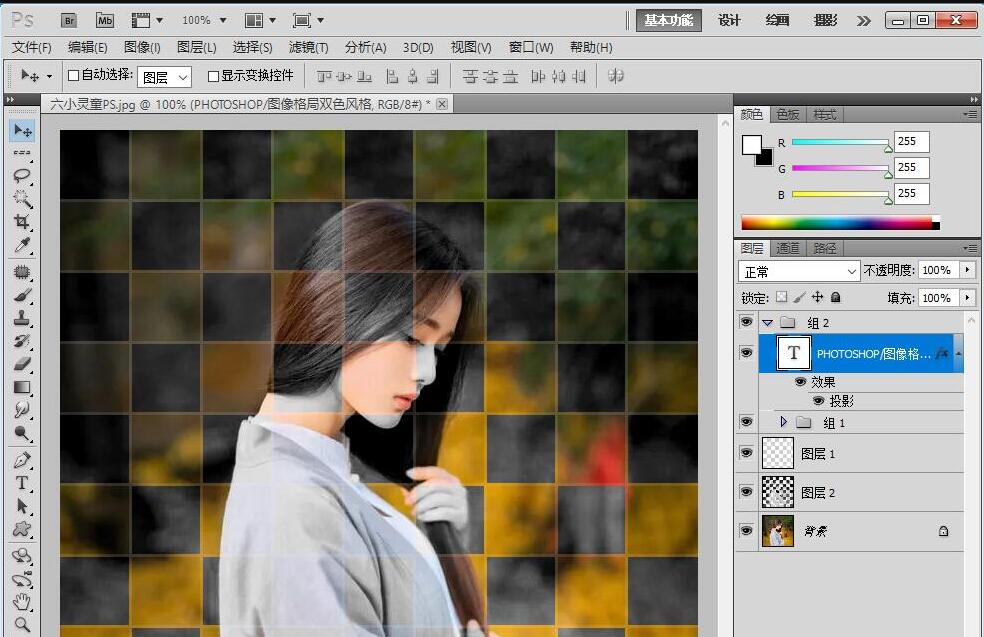
1、菜单【图像---调整---去色】快捷键Shift+Ctrl+U,如图下:

1、选择线条图层1,右上角,降低不透明度10%,如图下:

1、Ctrl+L色阶,左侧向右拖动,整体调节深暗一些,如图下:


你学会了吗?关注疯狂的美工官网,每天分享不同设计教程!

转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/PhotoShop/6198.html





