一起来看看这个插画,噢!一个圆形的小猫,动感十足,大部分都是由圆组成的。所以总结为10个字:“做起来简单,看起来好看~”

那么我们开始吧!
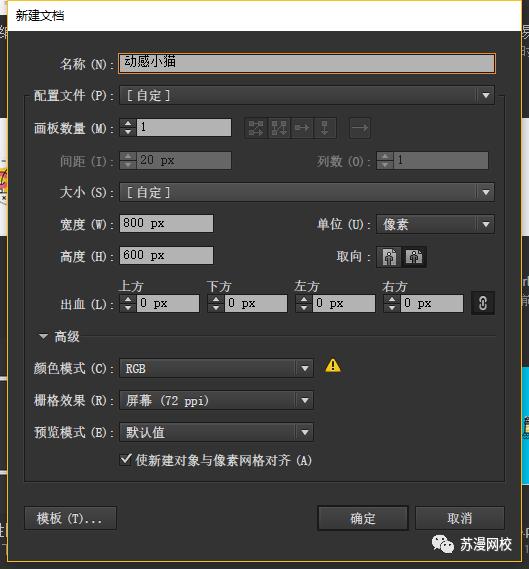
第一步、打开AI,创建一个画布。
点击文件 > 新建,将窗口中的数值设置如图:

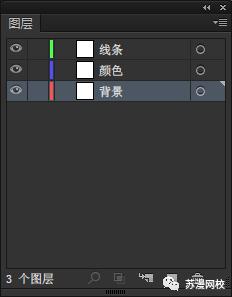
第二步、创建3个图层
步骤1:F7呼出图层面板,创建三个图层分别命名如图(注意顺序要一致):

:
步骤2:选中背景图层,用矩形工具(M)创建一个800*600的矩形,颜色EFEFEA,作为画布的背景。


第三步、开始画小猫的线条~
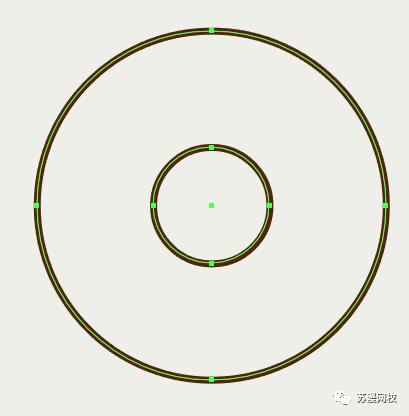
步骤1:使用椭圆工具(L)画一个100*100px的圆,再画一个300*300px的圆,设置描边颜色562111,描边6px,将它们对齐画布的中心。

步骤2:使用椭圆工具(L)画一个60*60px的圆,填充颜色EA4C89,描边颜色C32361,描边6px,再用钢笔工具勾出圆里面的线条,描边6px,颜色C32361,如下图:

完成后,一定要记得选中这个粉球的所有元素,按下CTRL+G组合起来。
步骤3:分别创建以下这些圆:258*258px、220*220px、180*180px、140*140px,描边颜色562111,描边6px,然后CTRL+A全选所有的元素,SHIFT+F7呼出对齐面板,选择水平居中对齐和垂直居中对齐,如下图。

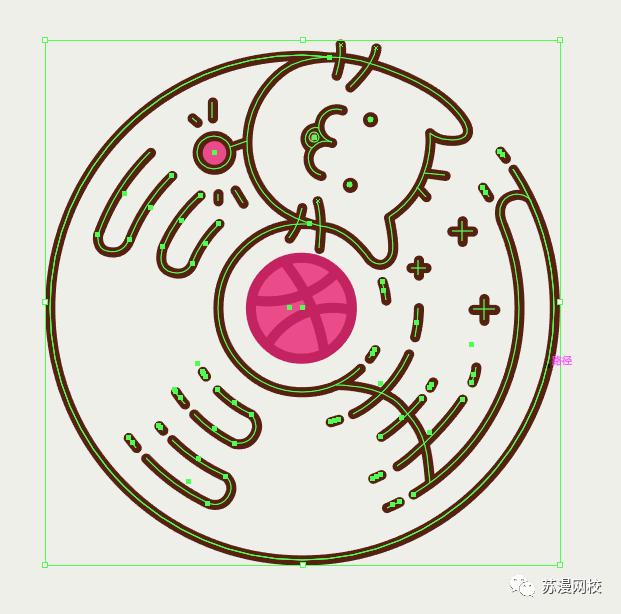
步骤4:使用剪刀工具(C),将6个圆删剪为下图中的样子:(如怕删剪不齐,可将下图置入AI,对照删剪。)
(剪刀工具的使用方法:用剪刀工具在要删剪部分的两旁点击一下,创建出新锚点,然后选中要删除的部分,按回车键DELETE。)

步骤5:使用椭圆工具、直线段工具创造一些小细节,如下图。

步骤6:用钢笔工具勾出小猫的头。

步骤7:给小猫的头部添加一些细节,可以发挥自己的创意噢~

步骤8:用钢笔工具(P)将小猫的四只脚和尾巴连接起来,注意弧度不要太僵硬,如下图。

小猫的线条完成啦!现在我们来上色。
第四步、给小猫上色。
在开始之前,我们CTRL+A全选小猫所有的线条元素,CTRL+G将它们组合起来。

完成之后,按CTRL+2将线条和背景图层锁定,再切换至颜色图层,准备上色啦~
步骤1:用钢笔工具(P)勾出小猫的轮廓,填充颜色F9D075。

步骤2:创建一个290*290px的圆,描边16px,描边颜色FFE9A1,再用剪刀工具(C)剪去身体以外的部分。

步骤3:小猫的身上是有很多阴影细节的,我们需要耐心地将它们勾出来,这样小猫看起来才会精致,先来用钢笔工具(P)勾出小猫脸上的阴影高光细节。
阴影颜色F9A541,高光颜色FFE9A1。

步骤4:
再用钢笔工具(P)勾勒出小猫身体上所有的阴影和高光~ 一定要仔细噢,保证线条的圆滑。

恭喜你,完成啦!是不是觉得用AI制作小插画特别容易呢?
中间的粉色篮球是Dribbble的LOGO,大家以后可以经常逛逛Dribbble网,提升自己的审美~!


转载说明:欢迎转载本站所有文章,如需转载请注明来源于《疯狂的美工装修助手网站》。
本文链接:https://www.mgzxzs.com/PhotoShop/4661.html





